Image Stitching for NVIDIA Jetson/User Guide/Gstreamer: Difference between revisions
No edit summary |
No edit summary |
||
| Line 18: | Line 18: | ||
*'''homography-list''' | *'''homography-list''' | ||
List of homographies as a JSON formatted string without spaces or newlines. The homography list can be store in a JSON file and used in the pipeline with the following format: | List of homographies as a JSON formatted string without spaces or newlines. The homography list can be store in a JSON file and used in the pipeline with the following format: | ||
| Line 27: | Line 26: | ||
The [[Image_Stitching_for_NVIDIA_Jetson/User_Guide/Gstreamer#JSON_file| JSON file section]] provides a detailed explanation of the JSON file format for the homography list. | The [[Image_Stitching_for_NVIDIA_Jetson/User_Guide/Gstreamer#JSON_file| JSON file section]] provides a detailed explanation of the JSON file format for the homography list. | ||
*'''stitcher.sink''' | *'''pads''' | ||
The pads crops the image of the respective stitcher sink to crop the overlap area. Use ''right'' to crop the image that overlaps from the right and ''left'' for the image that overlaps from the left. The pads are used in the pipelines with the following format: | |||
<syntaxhighlight lang=bash> | |||
sink_0::right=<crop-size> sink_1::right=<crop-size> | |||
</syntaxhighlight> | |||
*'''sink''' | |||
The sink marks the end of each camera capture pipeline and maps each of the cameras to the respective image index of the homography list. | |||
== Pipeline Basic Example == | |||
The pipelines construction examples assume that the homographies matrices are stored in the <code> homographies.json</code> file and contains 1 homography for 2 images. | |||
=== Case: 2 Cameras === | |||
To perform and display image stitching from two camera sources the pipeline should look like: | |||
<syntaxhighlight lang=bash> | <syntaxhighlight lang=bash> | ||
" | gst-launch-1.0 -e cudastitcher name=stitcher \ | ||
homography-list="`cat homographies.json | tr -d "\n" | tr -d " "`" \ | |||
nvarguscamerasrc sensor-id=0 ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_0 \ | |||
nvarguscamerasrc sensor-id=1 ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_1 \ | |||
stitcher. ! queue ! nvvidconv ! nvoverlaysink | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Case: 2 Video Files === | |||
To perform and display image stitching from two video sources the pipeline should look like: | |||
<syntaxhighlight lang=bash> | <syntaxhighlight lang=bash> | ||
" | gst-launch-1.0 -e cudastitcher name=stitcher \ | ||
homography-list="`cat homographies.json | tr -d "\n" | tr -d " "`" \ | |||
filesrc location=video_0.mp4 ! tsdemux ! h264parse ! nvv4l2decoder ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_0 \ | |||
filesrc location=video_1.mp4 ! tsdemux ! h264parse ! nvv4l2decoder ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_1 \ | |||
stitcher. ! perf print-arm-load=true ! queue ! nvvidconv ! nvoverlaysink | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 136: | Line 149: | ||
# '''Image indices from 0 to N-1''': if you have N images, you have to use consecutive numbers from '''0''' to '''N-1''' for the target and reference indices. It means that you cannot declare something like <code>target: 6</code> if you have 6 images; the correct index for your last image is '''5'''. | # '''Image indices from 0 to N-1''': if you have N images, you have to use consecutive numbers from '''0''' to '''N-1''' for the target and reference indices. It means that you cannot declare something like <code>target: 6</code> if you have 6 images; the correct index for your last image is '''5'''. | ||
= Projector = | |||
For more information on how to use the rr-projector please follow the Projector User Guide | |||
= Cuda-Undistort = | = Cuda-Undistort = | ||
For more information on how to use the cuda-undistort please follow the [[CUDA Accelerated GStreamer Camera Undistort/User Guide/Camera Calibration | Camera Calibration section]] | |||
<noinclude> | <noinclude> | ||
{{Image_Stitching_for_NVIDIA_Jetson/Foot|User Guide/Calibration|User Guide/Additional details}} | {{Image_Stitching_for_NVIDIA_Jetson/Foot|User Guide/Calibration|User Guide/Additional details}} | ||
</noinclude> | </noinclude> | ||
Revision as of 20:06, 26 September 2023
WORK IN PROGRESS. Please Contact RidgeRun OR email to support@ridgerun.com if you have any questions. |
| Image Stitching for NVIDIA®Jetson™ |
|---|
 |
| Before Starting |
| Image Stitching Basics |
| Overview |
| Getting Started |
| User Guide |
| Resources |
| Examples |
| Spherical Video |
| Performance |
| Contact Us |

|
This page provides a basic description of the parameters to build a cudastitcher pipeline.
Cuda-Stitcher
To build a cudastitcher pipeline use the following parameters:
- homography-list
List of homographies as a JSON formatted string without spaces or newlines. The homography list can be store in a JSON file and used in the pipeline with the following format:
homography-list="`cat <json-file> | tr -d "\n" | tr -d " "`"
The JSON file section provides a detailed explanation of the JSON file format for the homography list.
- pads
The pads crops the image of the respective stitcher sink to crop the overlap area. Use right to crop the image that overlaps from the right and left for the image that overlaps from the left. The pads are used in the pipelines with the following format:
sink_0::right=<crop-size> sink_1::right=<crop-size>
- sink
The sink marks the end of each camera capture pipeline and maps each of the cameras to the respective image index of the homography list.
Pipeline Basic Example
The pipelines construction examples assume that the homographies matrices are stored in the homographies.json file and contains 1 homography for 2 images.
Case: 2 Cameras
To perform and display image stitching from two camera sources the pipeline should look like:
gst-launch-1.0 -e cudastitcher name=stitcher \ homography-list="`cat homographies.json | tr -d "\n" | tr -d " "`" \ nvarguscamerasrc sensor-id=0 ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_0 \ nvarguscamerasrc sensor-id=1 ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_1 \ stitcher. ! queue ! nvvidconv ! nvoverlaysink
Case: 2 Video Files
To perform and display image stitching from two video sources the pipeline should look like:
gst-launch-1.0 -e cudastitcher name=stitcher \ homography-list="`cat homographies.json | tr -d "\n" | tr -d " "`" \ filesrc location=video_0.mp4 ! tsdemux ! h264parse ! nvv4l2decoder ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_0 \ filesrc location=video_1.mp4 ! tsdemux ! h264parse ! nvv4l2decoder ! nvvidconv ! "video/x-raw(memory:NVMM), width=1920, height=1080, format=RGBA" ! queue ! stitcher.sink_1 \ stitcher. ! perf print-arm-load=true ! queue ! nvvidconv ! nvoverlaysink
JSON file
The homography list is a JSON formatted string that defines the transformations and relationships between the images. Here we will explore (with examples) how to create this file in order to stitch the corresponding images.
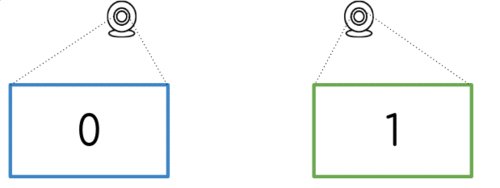
Case: 2 Images

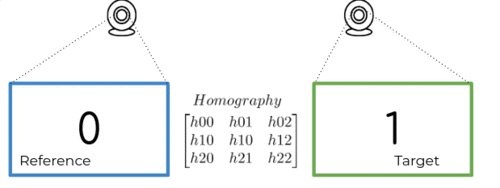
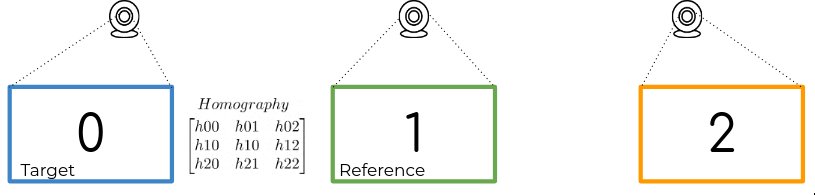
Let's assume we only have 2 images (with indices 0 and 1). These 2 images are related by a homography which can be computed using the Homography Estimation Tool. The computed homography transforms the Target image from the Reference image perspective.
This way, to fully describe a homography, we need to declare 3 parameters:
- Matrix: the 3x3 transformation matrix.
- Target: the index of the target image (i.e. the image to be transformed).
- Reference: the index of the reference image (i.e. the image used as a reference to transform the target image).
Having this information, we build the Homography JSON file:
{
"homographies":[
{
"images":{
"target":1,
"reference":0
},
"matrix":{
"h00": 1, "h01": 0, "h02": 510,
"h10": 0, "h11": 1, "h12": 0,
"h20": 0, "h21": 0, "h22": 1
}
}
]
}
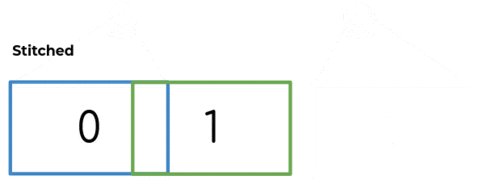
With this file, we are describing a pair of images (0 and 1), where the given matrix will transform the image 1 based on 0.
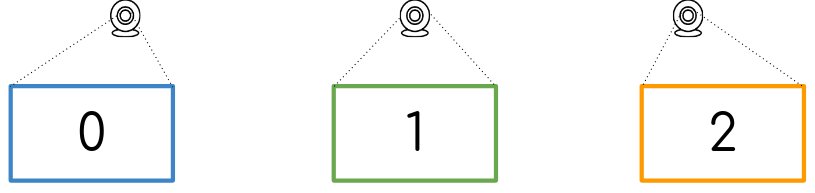
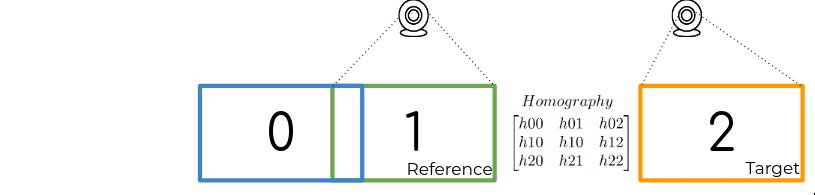
Case: 3 Images

Similar to the 2 images case, we use homographies to connect the set of images. The rule is to use N-1 homographies, where N is the number of images.
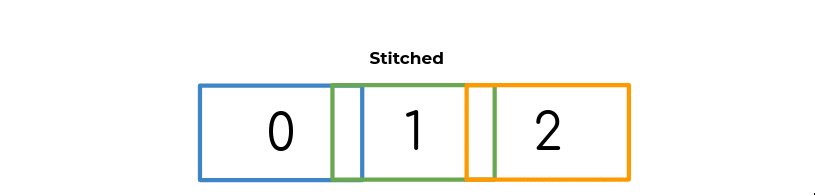
One panoramic use case is to compute the homographies for both left (0) and right (2) images, using the center image (1) as the reference. The hoography list JSON file would look like this:
{
"homographies":[
{
"images":{
"target":0,
"reference":1
},
"matrix":{
"h00": 1, "h01": 0, "h02": -510,
"h10": 0, "h11": 1, "h12": 0,
"h20": 0, "h21": 0, "h22": 1
}
},
{
"images":{
"target":2,
"reference":1
},
"matrix":{
"h00": 1, "h01": 0, "h02": 510,
"h10": 0, "h11": 1, "h12": 0,
"h20": 0, "h21": 0, "h22": 1
}
}
]
}
Your case
You can create your own homography list, using the other cases as a guide. Just keep in mind these rules:
- N images, N-1 homographies: if you have N input images, you only need to define N-1 homographies.
- Reference != Target: you can't use the same image as a target and as a reference for a given homography.
- No Target duplicates: an image can be a target only once.
- Image indices from 0 to N-1: if you have N images, you have to use consecutive numbers from 0 to N-1 for the target and reference indices. It means that you cannot declare something like
target: 6if you have 6 images; the correct index for your last image is 5.
Projector
For more information on how to use the rr-projector please follow the Projector User Guide
Cuda-Undistort
For more information on how to use the cuda-undistort please follow the Camera Calibration section

