GstInference/Benchmarks: Difference between revisions
Tag: Undo |
No edit summary |
||
| Line 148: | Line 148: | ||
== TensorFlow Lite Benchmarks == | == TensorFlow Lite Benchmarks == | ||
=== FPS measurement === | === FPS measurement === | ||
<html> | |||
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | |||
<style> | |||
.button { | |||
background-color: #008CBA; | |||
border: none; | |||
color: white; | |||
padding: 15px 32px; | |||
text-align: center; | |||
text-decoration: none; | |||
display: inline-block; | |||
font-size: 16px; | |||
margin: 4px 2px; | |||
cursor: pointer; | |||
} | |||
</style> | |||
<div id="Buttons_Model" style="margin: auto; width: 1300px; height: auto;"> | |||
<button class="button" id="show_inceptionv1">Show InceptionV1 </button> | |||
<button class="button" id="show_inceptionv2">Show InceptionV2 </button> | |||
<button class="button" id="show_inceptionv3">Show InceptionV3 </button> | |||
<button class="button" id="show_inceptionv4">Show InceptionV4 </button> | |||
<button class="button" id="show_tinyyolov2">Show TinyYoloV2 </button> | |||
<button class="button" id="show_tinyyolov3">Show TinyYoloV3 </button> | |||
</div> | |||
<br><br> | |||
<div id="chart_div" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Backend" style="margin: auto; width: 600px; height: auto;"> | |||
<button class="button" id="show_tensorflow">Show Tensorflow </button> | |||
<button class="button" id="show_tflite">Show Tensorflow-Lite </button> | |||
<button class="button" id="show_edgetpu">Show EdgeTPU </button> | |||
</div> | |||
<div id="chart_div1" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Platform" style="margin: auto; width: 1050px; height: auto;"> | |||
<button class="button" id="show_x86">Show x86 </button> | |||
<button class="button" id="show_x86_gpu">Show X86+GPU </button> | |||
<button class="button" id="show_tx2">Show Tx2 </button> | |||
<button class="button" id="show_tx2_gpu">Show TX2+GPU </button> | |||
<button class="button" id="show_coral">Show Coral </button> | |||
<button class="button" id="show_coral_tpu">Show Coral+TPU </button> | |||
</div> | |||
<div id="chart_div2" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<script> | |||
google.charts.load('current', {'packages':['corechart', 'bar']}); | |||
google.charts.setOnLoadCallback(drawStuff); | |||
function drawStuff() { | |||
var chartDiv = document.getElementById('chart_div'); | |||
var chartDiv1 = document.getElementById('chart_div1'); | |||
var chartDiv2 = document.getElementById('chart_div2'); | |||
var table_backend_platform_fps = google.visualization.arrayToDataTable([ | |||
['Platform', //Colunm 0 | |||
'InceptionV1 \n Tensorflow', //Colunm 1 | |||
'InceptionV1 \n Tensorflow-Lite',//Colunm 2 | |||
'InceptionV1 \n EdgeTPU', //Colunm 3 | |||
'InceptionV2 \n Tensorflow', //Colunm 4 | |||
'InceptionV2 \n Tensorflow-Lite',//Colunm 5 | |||
'InceptionV2 \n EdgeTPU', //Colunm 6 | |||
'InceptionV3 \n Tensorflow', //Colunm 7 | |||
'InceptionV3 \n Tensorflow-Lite',//Colunm 8 | |||
'InceptionV3 \n EdgeTPU', //Colunm 9 | |||
'InceptionV4 \n Tensorflow', //Colunm 10 | |||
'InceptionV4 \n Tensorflow-Lite',//Colunm 11 | |||
'InceptionV4 \n EdgeTPU', //Colunm 12 | |||
'TinyYoloV2 \n Tensorflow', //Colunm 13 | |||
'TinyYoloV2 \n Tensorflow-Lite', //Colunm 14 | |||
'TinyYoloV2 \n EdgeTPU', //Colunm 15 | |||
'TinyYoloV3 \n Tensorflow', //Colunm 16 | |||
'TinyYoloV3 \n Tensorflow-Lite', //Colunm 17 | |||
'TinyYoloV3 \n EdgeTPU'], //Colunm 18 | |||
['x86', 63.747, 22.781, 0, 48.381, 14.164, 0, 20.482, 12.164, 0, 10.338, 10.164, 0, 24.255, 12.164, 0, 27.113, 10.164, 0], | |||
['x86+GPU', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], //row 1 | |||
['TX2', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], //row 2 | |||
['TX2-GPU', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], //row 3 | |||
['Coral', 0, 3.107, 0, 0, 2.311, 0, 0, 0.903, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], //row 4 | |||
['Coral+TPU', 0, 0, 41.489, 0, 0, 42.001, 0, 0, 15.232, 0, 0, 8.405, 0, 0, 0, 0, 0, 0] //row 5 | |||
]); | |||
var table_model_platform_fps = google.visualization.arrayToDataTable([ | |||
['Model', //Colunm 0 | |||
'Tensorflow \n x86', //Colunm 1 | |||
'Tensorflow \n x86+GPU', //Colunm 2 | |||
'Tensorflow \n TX2', //Colunm 3 | |||
'Tensorflow \n TX2+GPU', //Colunm 4 | |||
'Tensorflow \n Coral', //Colunm 5 | |||
'Tensorflow \n Coral+TPU', //Colunm 6 | |||
'Tensorflow-Lite \n x86', //Colunm 7 | |||
'Tensorflow-Lite \n x86+GPU', //Colunm 8 | |||
'Tensorflow-Lite \n TX2', //Colunm 9 | |||
'Tensorflow-Lite \n TX2+GPU', //Colunm 10 | |||
'Tensorflow-Lite \n Coral', //Colunm 11 | |||
'Tensorflow-Lite \n Coral+TPU', //Colunm 12 | |||
'EdgeTPU \n Coral+TPU'], //Colunm 13 | |||
['InceptionV1', 63.747, 0, 0, 0, 0, 0, 22.781, 0, 0, 0, 3.107, 0, 41.489], //row 1 | |||
['InceptionV2', 48.381, 0, 0, 0, 0, 0, 14.164, 0, 0, 0, 2.311, 0, 42.001], //row 2 | |||
['InceptionV3', 20.482, 0, 0, 0, 0, 0, 12.164, 0, 0, 0, 0.903, 0, 15.232], //row 3 | |||
['InceptionV4', 10.338, 0, 0, 0, 0, 0, 10.164, 0, 0, 0, 0, 0, 8.405], //row 4 | |||
['TinyYoloV2', 24.255, 0, 0, 0, 0, 0, 12.164, 0, 0, 0, 0, 0, 0], //row 5 | |||
['TinyYoloV3', 27.113, 0, 0, 0, 0, 0, 10.164, 0, 0, 0, 0, 0, 0] //row 6 | |||
]); | |||
var table_model_backend_fps = google.visualization.arrayToDataTable([ | |||
['Model', //Colunm 0 | |||
'Tensorflow \n x86', //Colunm 1 | |||
'Tensorflow \n x86+GPU', //Colunm 2 | |||
'Tensorflow \n TX2', //Colunm 3 | |||
'Tensorflow \n TX2+GPU', //Colunm 4 | |||
'Tensorflow \n Coral', //Colunm 5 | |||
'Tensorflow \n Coral+TPU', //Colunm 6 | |||
'Tensorflow-Lite \n x86', //Colunm 7 | |||
'Tensorflow-Lite \n x86+GPU', //Colunm 8 | |||
'Tensorflow-Lite \n TX2', //Colunm 9 | |||
'Tensorflow-Lite \n TX2+GPU', //Colunm 10 | |||
'Tensorflow-Lite \n Coral', //Colunm 11 | |||
'Tensorflow-Lite \n Coral+TPU', //Colunm 12 | |||
'EdgeTPU \n Coral+TPU'], //Colunm 13 | |||
['InceptionV1', 63.747, 0, 0, 0, 0, 0, 22.781, 0, 0, 0, 3.107, 0, 41.489], //row 1 | |||
['InceptionV2', 48.381, 0, 0, 0, 0, 0, 14.164, 0, 0, 0, 2.311, 0, 42.001], //row 2 | |||
['InceptionV3', 20.482, 0, 0, 0, 0, 0, 12.164, 0, 0, 0, 0.903, 0, 15.232], //row 3 | |||
['InceptionV4', 10.338, 0, 0, 0, 0, 0, 10.164, 0, 0, 0, 0, 0, 8.405], //row 4 | |||
['TinyYoloV2', 24.255, 0, 0, 0, 0, 0, 12.164, 0, 0, 0, 0, 0, 0], //row 5 | |||
['TinyYoloV3', 27.113, 0, 0, 0, 0, 0, 10.164, 0, 0, 0, 0, 0, 0] //row 6 | |||
]); | |||
var materialOptions = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Platform per backend', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions1 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Platform per backend', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions2 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Backend per Platform', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialChart_fps = new google.charts.Bar(chartDiv); | |||
var materialChart1_fps = new google.charts.Bar(chartDiv1); | |||
var materialChart2_fps = new google.charts.Bar(chartDiv2); | |||
view_fps = new google.visualization.DataView(table_backend_platform_fps); | |||
view1_fps = new google.visualization.DataView(table_model_platform_fps); | |||
view2_fps = new google.visualization.DataView(table_model_backend_fps); | |||
function drawMaterialChart() { | |||
var materialChart_fps = new google.charts.Bar(chartDiv); | |||
var materialChart1_fps = new google.charts.Bar(chartDiv1); | |||
var materialChart2_fps = new google.charts.Bar(chartDiv2); | |||
materialChart_fps.draw(table_backend_platform_fps, google.charts.Bar.convertOptions(materialOptions)); | |||
materialChart1_fps.draw(table_model_platform_fps, google.charts.Bar.convertOptions(materialOptions1)); | |||
materialChart2_fps.draw(table_model_backend_fps, google.charts.Bar.convertOptions(materialOptions2)); | |||
init_charts(); | |||
} | |||
function init_charts(){ | |||
view_fps.setColumns([0,1,2,3]); | |||
view_fps.hideColumns([4,5,6,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
view1_fps.setColumns([0,1,2,3,4,5,6]); | |||
view1_fps.hideColumns([7,8,9,10,11,12]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
view2_fps.setColumns([0,1,7]); | |||
view2_fps.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
// REF_MODEL | |||
/*Select the Model that you want to show in the chart*/ | |||
var show_inceptionv1 = document.getElementById('show_inceptionv1'); | |||
show_inceptionv1.onclick = function () { | |||
view_fps.setColumns([0,1,2,3]); | |||
view_fps.hideColumns([4,5,6,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
var show_inceptionv2 = document.getElementById("show_inceptionv2"); | |||
show_inceptionv2.onclick = function() { | |||
view_fps.setColumns([0,4,5,6]); | |||
view_fps.hideColumns([1,2,3,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
var show_inceptionv3 = document.getElementById('show_inceptionv3'); | |||
show_inceptionv3.onclick = function() { | |||
view_fps.setColumns([0,7,8,9]); | |||
view_fps.hideColumns([1,2,3,4,5,6,10,11,12,13,14,15,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
var show_inceptionv4 = document.getElementById("show_inceptionv4"); | |||
show_inceptionv4.onclick = function() { | |||
view_fps.setColumns([0,10,11,12]); | |||
view_fps.hideColumns([1,2,3,4,5,6,7,8,9,13,14,15,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
var show_tinyyolov2 = document.getElementById("show_tinyyolov2"); | |||
show_tinyyolov2.onclick = function() { | |||
view_fps.setColumns([0,13,14,15]); | |||
view_fps.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12,16,17,18]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
var show_tinyyolov3 = document.getElementById("show_tinyyolov3"); | |||
show_tinyyolov3.onclick = function() { | |||
view_fps.setColumns([0,16,17,18]); | |||
view_fps.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | |||
/* REF_BACKEND */ | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var button = document.getElementById('show_tensorflow'); | |||
button.onclick = function() { | |||
view1_fps.setColumns([0,1,2,3,4,5,6]); | |||
view1_fps.hideColumns([7,8,9,10,11,12,13]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
} | |||
var showFPS_only = document.getElementById("show_tflite"); | |||
showFPS_only.onclick = function() { | |||
view1_fps.setColumns([0,7,8,9,10,11,12]); | |||
view1_fps.hideColumns([1,2,3,4,5,6,13]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
} | |||
var showEdgeTPUFPS = document.getElementById("show_edgetpu"); | |||
showEdgeTPUFPS.onclick = function() { | |||
view1_fps.setColumns([0,13]); | |||
view1_fps.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
} | |||
/* REF_PLATFORM */ | |||
/*Select the Platform to filter the data to show in the chart*/ | |||
var show_x86 = document.getElementById('show_x86'); | |||
show_x86.onclick = function() { | |||
view2_fps.setColumns([0,1,7]); | |||
view2_fps.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
var show_x86_gpu = document.getElementById("show_x86_gpu"); | |||
show_x86_gpu.onclick = function() { | |||
view2_fps.setColumns([0,2,8]); | |||
view2_fps.hideColumns([1,3,4,5,6,7,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
var show_tx2 = document.getElementById('show_tx2'); | |||
show_tx2.onclick = function() { | |||
view2_fps.setColumns([0,3,9]); | |||
view2_fps.hideColumns([1,2,4,5,6,7,8,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
var show_tx2_gpu = document.getElementById("show_tx2_gpu"); | |||
show_tx2_gpu.onclick = function() { | |||
view2_fps.setColumns([0,4,10]); | |||
view2_fps.hideColumns([1,2,3,5,6,7,8,9,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
var show_coral = document.getElementById('show_coral'); | |||
show_coral.onclick = function() { | |||
view2_fps.setColumns([0,5,11]); | |||
view2_fps.hideColumns([1,2,3,4,6,7,8,9,10,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
var show_coral_tpu = document.getElementById("show_coral_tpu"); | |||
show_coral_tpu.onclick = function() { | |||
view2_fps.setColumns([0,13]); | |||
view2_fps.hideColumns([1,2,3,4,5,7,8,9,10,11]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | |||
drawMaterialChart(); | |||
}; | |||
</script> | |||
</html> | |||
=== CPU usage measurement === | === CPU usage measurement === | ||
<html> | |||
<div id="Buttons_Model" style="margin: auto; width: 1300px; height: auto;"> | |||
<button class="button" id="show_inceptionv1_cpu">Show InceptionV1 </button> | |||
<button class="button" id="show_inceptionv2_cpu">Show InceptionV2 </button> | |||
<button class="button" id="show_inceptionv3_cpu">Show InceptionV3 </button> | |||
<button class="button" id="show_inceptionv4_cpu">Show InceptionV4 </button> | |||
<button class="button" id="show_tinyyolov2_cpu">Show TinyYoloV2 </button> | |||
<button class="button" id="show_tinyyolov3_cpu">Show TinyYoloV3 </button> | |||
</div> | |||
<br><br> | |||
<div id="chart_div_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Backend" style="margin: auto; width: 600px; height: auto;"> | |||
<button class="button" id="show_tensorflow_cpu">Show Tensorflow </button> | |||
<button class="button" id="show_tflite_cpu">Show Tensorflow-Lite </button> | |||
<button class="button" id="show_edgetpu_cpu">Show EdgeTPU </button> | |||
</div> | |||
<div id="chart_div1_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Platform" style="margin: auto; width: 1050px; height: auto;"> | |||
<button class="button" id="show_x86_cpu">Show x86 </button> | |||
<button class="button" id="show_x86_gpu_cpu">Show X86+GPU </button> | |||
<button class="button" id="show_tx2_cpu">Show Tx2 </button> | |||
<button class="button" id="show_tx2_gpu_cpu">Show TX2+GPU </button> | |||
<button class="button" id="show_coral_cpu">Show Coral </button> | |||
<button class="button" id="show_coral_tpu_cpu">Show Coral+TPU </button> | |||
</div> | |||
<div id="chart_div2_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<script> | |||
google.charts.load('current', {'packages':['corechart', 'bar']}); | |||
google.charts.setOnLoadCallback(drawStuff1); | |||
function drawStuff1() { | |||
var chartDivCPU = document.getElementById('chart_div_cpu'); | |||
var chartDiv1CPU = document.getElementById('chart_div1_cpu'); | |||
var chartDiv2CPU = document.getElementById('chart_div2_cpu'); | |||
var table_backend_platform = google.visualization.arrayToDataTable([ | |||
['Platform', | |||
'InceptionV1 \n Tensorflow', | |||
'InceptionV1 \n Tensorflow-Lite', | |||
'InceptionV1 \n EdgeTPU', | |||
'InceptionV2 \n Tensorflow', | |||
'InceptionV2 \n Tensorflow-Lite', | |||
'InceptionV2 \n EdgeTPU', | |||
'InceptionV3 \n Tensorflow', | |||
'InceptionV3 \n Tensorflow-Lite', | |||
'InceptionV3 \n EdgeTPU', | |||
'InceptionV4 \n Tensorflow', | |||
'InceptionV4 \n Tensorflow-Lite', | |||
'InceptionV4 \n EdgeTPU', | |||
'TinyYoloV2 \n Tensorflow', | |||
'TinyYoloV2 \n Tensorflow-Lite', | |||
'TinyYoloV2 \n EdgeTPU', | |||
'TinyYoloV3 \n Tensorflow', | |||
'TinyYoloV3 \n Tensorflow-Lite', | |||
'TinyYoloV3 \n EdgeTPU'], | |||
['x86', 74, 46, 0, 75, 43, 0, 79, 54, 0, 84, 50, 0, 79, 45, 0, 76, 44, 0], | |||
['x86+GPU', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], | |||
['TX2', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], | |||
['TX2-GPU', 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], | |||
['Coral', 0, 73, 0, 0, 72, 0, 0, 74, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], | |||
['Coral+TPU', 0, 0, 32, 0, 0, 32, 0, 0, 12, 0, 0, 6, 0, 0, 0, 0, 0, 0] | |||
]); | |||
var table_model_platform = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU', | |||
'EdgeTPU \n Coral+TPU'], | |||
['InceptionV1', 74, 0, 0, 0, 0, 0, 46, 0, 0, 0, 73, 0, 32], | |||
['InceptionV2', 75, 0, 0, 0, 0, 0, 43, 0, 0, 0, 72, 0, 32], | |||
['InceptionV3', 79, 0, 0, 0, 0, 0, 54, 0, 0, 0, 74, 0, 12], | |||
['InceptionV4', 84, 0, 0, 0, 0, 0, 50, 0, 0, 0, 0, 0, 6], | |||
['TinyYoloV2', 79, 0, 0, 0, 0, 0, 45, 0, 0, 0, 0, 0, 0], | |||
['TinyYoloV3', 76, 0, 0, 0, 0, 0, 44, 0, 0, 0, 0, 0, 0] | |||
]); | |||
var table_model_backend = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU', | |||
'EdgeTPU \n Coral+TPU'], | |||
['InceptionV1', 74, 0, 0, 0, 0, 0, 46, 0, 0, 0, 73, 0, 32], | |||
['InceptionV2', 75, 0, 0, 0, 0, 0, 43, 0, 0, 0, 72, 0, 32], | |||
['InceptionV3', 79, 0, 0, 0, 0, 0, 54, 0, 0, 0, 74, 0, 12], | |||
['InceptionV4', 84, 0, 0, 0, 0, 0, 50, 0, 0, 0, 0, 0, 6], | |||
['TinyYoloV2', 79, 0, 0, 0, 0, 0, 45, 0, 0, 0, 0, 0, 0], | |||
['TinyYoloV3', 76, 0, 0, 0, 0, 0, 44, 0, 0, 0, 0, 0, 0] | |||
]); | |||
var materialOptions = { | |||
width: 900, | |||
chart: { | |||
title: 'Backend Vs Platform per model', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions1 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Platform per backend', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions2 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Backend per Platform', | |||
}, | |||
series: { | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialChart = new google.charts.Bar(chartDivCPU); | |||
var materialChart1 = new google.charts.Bar(chartDiv1CPU); | |||
var materialChart2 = new google.charts.Bar(chartDiv2CPU); | |||
view = new google.visualization.DataView(table_backend_platform); | |||
view1 = new google.visualization.DataView(table_model_platform); | |||
view2 = new google.visualization.DataView(table_model_backend); | |||
function drawMaterialChart() { | |||
var materialChart = new google.charts.Bar(chartDivCPU); | |||
var materialChart1 = new google.charts.Bar(chartDiv1CPU); | |||
var materialChart2 = new google.charts.Bar(chartDiv2CPU); | |||
materialChart.draw(table_backend_platform, google.charts.Bar.convertOptions(materialOptions)); | |||
materialChart1.draw(table_model_platform, google.charts.Bar.convertOptions(materialOptions1)); | |||
materialChart2.draw(table_model_backend, google.charts.Bar.convertOptions(materialOptions2)); | |||
init_charts(); | |||
} | |||
function init_charts(){ | |||
view.setColumns([0,1,2,3]); | |||
view.hideColumns([4,5,6,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
// REF_MODEL CPU | |||
/*Select the Model that you want to show in the chart*/ | |||
var show_inceptionv1_cpu = document.getElementById('show_inceptionv1_cpu'); | |||
show_inceptionv1_cpu.onclick = function () { | |||
view.setColumns([0,1,2,3]); | |||
view.hideColumns([4,5,6,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv2_cpu = document.getElementById("show_inceptionv2_cpu"); | |||
show_inceptionv2_cpu.onclick = function() { | |||
view.setColumns([0,4,5,6]); | |||
view.hideColumns([1,2,3,7,8,9,10,11,12,13,14,15,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv3_cpu = document.getElementById('show_inceptionv3_cpu'); | |||
show_inceptionv3_cpu.onclick = function() { | |||
view.setColumns([0,7,8,9]); | |||
view.hideColumns([1,2,3,4,5,6,10,11,12,13,14,15,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv4_cpu = document.getElementById("show_inceptionv4_cpu"); | |||
show_inceptionv4_cpu.onclick = function() { | |||
view.setColumns([0,10,11,12]); | |||
view.hideColumns([1,2,3,4,5,6,7,8,9,13,14,15,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_tinyyolov2_cpu = document.getElementById("show_tinyyolov2_cpu"); | |||
show_tinyyolov2_cpu.onclick = function() { | |||
view.setColumns([0,13,14,15]); | |||
view.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12,16,17,18]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_tinyyolov3_cpu = document.getElementById("show_tinyyolov3_cpu"); | |||
show_tinyyolov3_cpu.onclick = function() { | |||
view.setColumns([0,16,17,18]); | |||
view.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
/* REF_BACKEND CPU*/ | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var button = document.getElementById('show_tensorflow_cpu'); | |||
button.onclick = function() { | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12,13]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
var showCPU_USAGE_only = document.getElementById("show_tflite_cpu"); | |||
showCPU_USAGE_only.onclick = function() { | |||
view1.setColumns([0,7,8,9,10,11,12]); | |||
view1.hideColumns([1,2,3,4,5,6,13]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
var showCPU_USAGE_EdgeTPU = document.getElementById("show_edgetpu_cpu"); | |||
showCPU_USAGE_EdgeTPU.onclick = function() { | |||
view1.setColumns([0,13]); | |||
view1.hideColumns([1,2,3,4,5,6,7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
/* REF_PLATFORM CPU*/ | |||
/*Select the Platform to filter the data to show in the chart*/ | |||
var show_x86_cpu = document.getElementById('show_x86_cpu'); | |||
show_x86_cpu.onclick = function() { | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12,13]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_x86_gpu_cpu = document.getElementById("show_x86_gpu_cpu"); | |||
show_x86_gpu_cpu.onclick = function() { | |||
view2.setColumns([0,2,8]); | |||
view2.hideColumns([1,3,4,5,6,7,9,10,11,12,13]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_tx2_cpu = document.getElementById('show_tx2_cpu'); | |||
show_tx2_cpu.onclick = function() { | |||
view2.setColumns([0,3,9]); | |||
view2.hideColumns([1,2,4,5,6,7,8,10,11,12,13]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_tx2_gpu_cpu = document.getElementById("show_tx2_gpu_cpu"); | |||
show_tx2_gpu_cpu.onclick = function() { | |||
view2.setColumns([0,4,10]); | |||
view2.hideColumns([1,2,3,5,6,7,8,9,11,12,13]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_coral_cpu = document.getElementById('show_coral_cpu'); | |||
show_coral_cpu.onclick = function() { | |||
view2.setColumns([0,5,11]); | |||
view2.hideColumns([1,2,3,4,6,7,8,9,10,12,13]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_coral_tpu_cpu = document.getElementById("show_coral_tpu_cpu"); | |||
show_coral_tpu_cpu.onclick = function() { | |||
view2.setColumns([0,6,12,13]); | |||
view2.hideColumns([1,2,3,4,5,7,8,9,10,11]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
drawMaterialChart(); | |||
}; | |||
</script> | |||
</html> | |||
=== Test benchmark video === | === Test benchmark video === | ||
Revision as of 22:36, 6 July 2020
Make sure you also check GstInference's companion project: R2Inference |
| GstInference |
|---|
 |
| Introduction |
| Getting started |
| Supported architectures |
|
InceptionV1 InceptionV3 YoloV2 AlexNet |
| Supported backends |
|
Caffe |
| Metadata and Signals |
| Overlay Elements |
| Utils Elements |
| Legacy pipelines |
| Example pipelines |
| Example applications |
| Benchmarks |
| Model Zoo |
| Project Status |
| Contact Us |
 |
GstInference Benchmarks
The following benchmarks were run with a source video (1920x1080@60). With the following base GStreamer pipeline, and environment variables:
$ VIDEO_FILE='video.mp4' $ MODEL_LOCATION='graph_inceptionv1_tensorflow.pb' $ INPUT_LAYER='input' $ OUTPUT_LAYER='InceptionV1/Logits/Predictions/Reshape_1'
The environment variables were changed accordingly with the used model (Inception V1,V2,V3 or V4)
GST_DEBUG=inception1:1 gst-launch-1.0 filesrc location=$VIDEO_FILE ! decodebin ! videoconvert ! videoscale ! queue ! net.sink_model inceptionv1 name=net model-location=$MODEL_LOCATION backend=tensorflow backend::input-layer=$INPUT_LAYER backend::output-layer=$OUTPUT_LAYER net.src_model ! perf ! fakesink -v
The Desktop PC had the following specifications:
- Intel(R) Core(TM) i7-3770 CPU @ 3.40GHz
- 8 GB RAM
- Cedar [Radeon HD 5000/6000/7350/8350 Series]
- Linux 4.15.0-54-generic x86_64 (Ubuntu 16.04)
The Jetson Xavier power modes used were 2 and 6 (more information: Supported Modes and Power Efficiency)
- View current power mode:
$ sudo /usr/sbin/nvpmodel -q
- Change current power mode:
sudo /usr/sbin/nvpmodel -m x
Where x is the power mode ID (e.g. 0, 1, 2, 3, 4, 5, 6).
Summary
| Desktop PC | CPU Library | |
|---|---|---|
| Model | Framerate | CPU Usage |
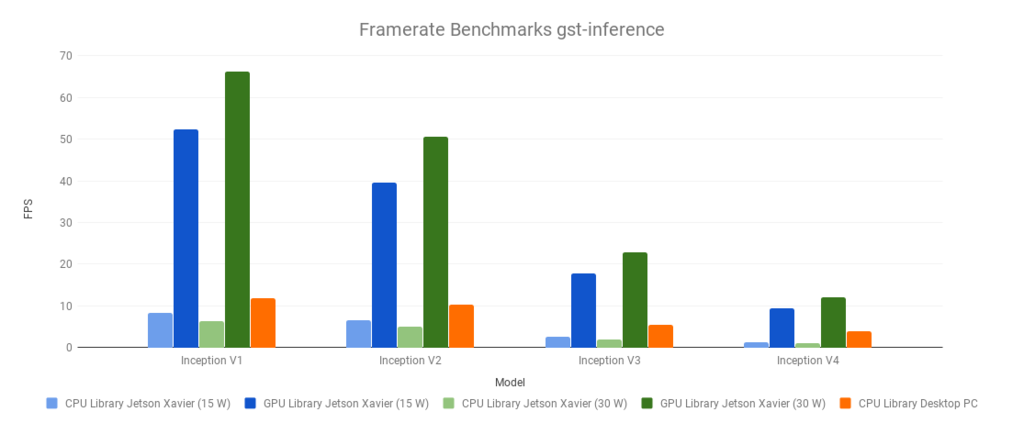
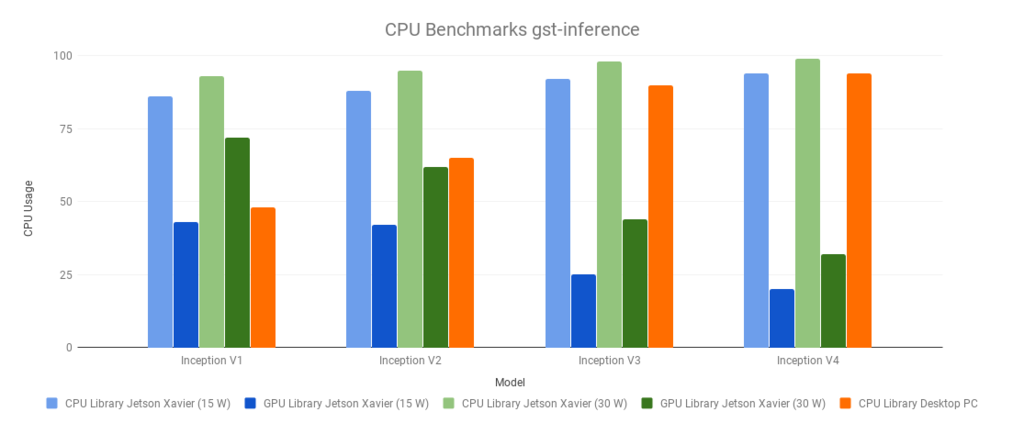
| Inception V1 | 11.89 | 48 |
| Inception V2 | 10.33 | 65 |
| Inception V3 | 5.41 | 90 |
| Inception V4 | 3.81 | 94 |
| Jetson Xavier (15W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 8.24 | 86 | 52.3 | 43 |
| Inception V2 | 6.58 | 88 | 39.6 | 42 |
| Inception V3 | 2.54 | 92 | 17.8 | 25 |
| Inception V4 | 1.22 | 94 | 9.4 | 20 |
| Jetson Xavier (30W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 6.41 | 93 | 66.27 | 72 |
| Inception V2 | 5.11 | 95 | 50.59 | 62 |
| Inception V3 | 1.96 | 98 | 22.95 | 44 |
| Inception V4 | 0.98 | 99 | 12.14 | 32 |
Framerate

CPU Usage

TensorFlow Lite Benchmarks
FPS measurement
CPU usage measurement
Test benchmark video
The following video was used to perform the benchmark tests.
To download the video press right click on the video and select 'Save video as' and save this in your computer.
ONNXRT Benchmarks
FPS Measurements
CPU Load Measurements
Test benchmark video
The following video was used to perform the benchmark tests.
To download the video press right click on the video and select 'Save video as' and save this in your computer.
