GstInference/Benchmarks: Difference between revisions
| Line 310: | Line 310: | ||
}; | }; | ||
var | var materialChart_fps = new google.charts.Bar(chartDiv); | ||
var | var materialChart1_fps = new google.charts.Bar(chartDiv1); | ||
var | var materialChart2_fps = new google.charts.Bar(chartDiv2); | ||
view_fps = new google.visualization.DataView(table_backend_platform_fps); | |||
view1_fps = new google.visualization.DataView(table_model_platform); | |||
view2_fps = new google.visualization.DataView(table_model_backend); | |||
function drawMaterialChart() { | function drawMaterialChart() { | ||
var | var materialChart_fps = new google.charts.Bar(chartDiv); | ||
var | var materialChart1_fps = new google.charts.Bar(chartDiv1); | ||
var | var materialChart2_fps = new google.charts.Bar(chartDiv2); | ||
materialChart_fps.draw(table_backend_platform_fps, google.charts.Bar.convertOptions(materialOptions)); | |||
materialChart1_fps.draw(table_model_platform, google.charts.Bar.convertOptions(materialOptions1)); | |||
materialChart2_fps.draw(table_model_backend, google.charts.Bar.convertOptions(materialOptions2)); | |||
init_charts(); | init_charts(); | ||
} | } | ||
function init_charts(){ | function init_charts(){ | ||
view_fps.setColumns([0,1,2]); | |||
view_fps.hideColumns([3,4,5,6,7,8,9,10,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
view1_fps.setColumns([0,1,2,3,4,5,6]); | |||
view1_fps.hideColumns([7,8,9,10,11,12]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
view2_fps.setColumns([0,1,7]); | |||
view2_fps.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
| Line 343: | Line 343: | ||
var show_inceptionv1 = document.getElementById('show_inceptionv1'); | var show_inceptionv1 = document.getElementById('show_inceptionv1'); | ||
show_inceptionv1.onclick = function () { | show_inceptionv1.onclick = function () { | ||
view_fps.setColumns([0,1,2]); | |||
view_fps.hideColumns([3,4,5,6,7,8,9,10,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
var show_inceptionv2 = document.getElementById("show_inceptionv2"); | var show_inceptionv2 = document.getElementById("show_inceptionv2"); | ||
show_inceptionv2.onclick = function() { | show_inceptionv2.onclick = function() { | ||
view_fps.setColumns([0,3,4]); | |||
view_fps.hideColumns([1,2,5,6,7,8,9,10,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
var show_inceptionv3 = document.getElementById('show_inceptionv3'); | var show_inceptionv3 = document.getElementById('show_inceptionv3'); | ||
show_inceptionv3.onclick = function() { | show_inceptionv3.onclick = function() { | ||
view_fps.setColumns([0,5,6]); | |||
view_fps.hideColumns([1,2,3,4,7,8,9,10,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
var show_inceptionv4 = document.getElementById("show_inceptionv4"); | var show_inceptionv4 = document.getElementById("show_inceptionv4"); | ||
show_inceptionv4.onclick = function() { | show_inceptionv4.onclick = function() { | ||
view_fps.setColumns([0,7,8]); | |||
view_fps.hideColumns([1,2,3,4,5,6,9,10,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
var show_tinyyolov2 = document.getElementById("show_tinyyolov2"); | var show_tinyyolov2 = document.getElementById("show_tinyyolov2"); | ||
show_tinyyolov2.onclick = function() { | show_tinyyolov2.onclick = function() { | ||
view_fps.setColumns([0,9,10]); | |||
view_fps.hideColumns([1,2,3,4,5,6,7,8,11,12]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
var show_tinyyolov3 = document.getElementById("show_tinyyolov3"); | var show_tinyyolov3 = document.getElementById("show_tinyyolov3"); | ||
show_tinyyolov3.onclick = function() { | show_tinyyolov3.onclick = function() { | ||
view_fps.setColumns([0,11,12]); | |||
view_fps.hideColumns([1,2,3,4,5,6,7,8,9,10]); | |||
materialChart_fps.draw(view_fps, materialOptions); | |||
} | } | ||
/*Select the backend to filter the data to show in the chart*/ | /*Select the backend to filter the data to show in the chart*/ | ||
var button = document.getElementById('show_tensorflow'); | var button = document.getElementById('show_tensorflow'); | ||
button.onclick = function() { | button.onclick = function() { | ||
view1_fps.setColumns([0,1,2,3,4,5,6]); | |||
view1_fps.hideColumns([7,8,9,10,11,12]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
} | } | ||
var showFPS_only = document.getElementById("show_tflite"); | var showFPS_only = document.getElementById("show_tflite"); | ||
showFPS_only.onclick = function() { | showFPS_only.onclick = function() { | ||
view1_fps.setColumns([0,7,8,9,10,11,12]); | |||
view1_fps.hideColumns([1,2,3,4,5,6]); | |||
materialChart1_fps.draw(view1_fps, materialOptions1); | |||
} | } | ||
/*Select the Platform to filter the data to show in the chart*/ | /*Select the Platform to filter the data to show in the chart*/ | ||
var show_x86 = document.getElementById('show_x86'); | var show_x86 = document.getElementById('show_x86'); | ||
show_x86.onclick = function() { | show_x86.onclick = function() { | ||
view2_fps.setColumns([0,1,7]); | |||
view2_fps.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
var show_x86_gpu = document.getElementById("show_x86_gpu"); | var show_x86_gpu = document.getElementById("show_x86_gpu"); | ||
show_x86_gpu.onclick = function() { | show_x86_gpu.onclick = function() { | ||
view2_fps.setColumns([0,2,8]); | |||
view2_fps.hideColumns([1,3,4,5,6,7,9,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
var show_tx2 = document.getElementById('show_tx2'); | var show_tx2 = document.getElementById('show_tx2'); | ||
show_tx2.onclick = function() { | show_tx2.onclick = function() { | ||
view2_fps.setColumns([0,3,9]); | |||
view2_fps.hideColumns([1,2,4,5,6,7,8,10,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
var show_tx2_gpu = document.getElementById("show_tx2_gpu"); | var show_tx2_gpu = document.getElementById("show_tx2_gpu"); | ||
show_tx2_gpu.onclick = function() { | show_tx2_gpu.onclick = function() { | ||
view2_fps.setColumns([0,4,10]); | |||
view2_fps.hideColumns([1,2,3,5,6,7,8,9,11,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
var show_coral = document.getElementById('show_coral'); | var show_coral = document.getElementById('show_coral'); | ||
show_coral.onclick = function() { | show_coral.onclick = function() { | ||
view2_fps.setColumns([0,5,11]); | |||
view2_fps.hideColumns([1,2,3,4,6,7,8,9,10,12]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
var show_coral_tpu = document.getElementById("show_coral_tpu"); | var show_coral_tpu = document.getElementById("show_coral_tpu"); | ||
show_coral_tpu.onclick = function() { | show_coral_tpu.onclick = function() { | ||
view2_fps.setColumns([0,6,12]); | |||
view2_fps.hideColumns([1,2,3,4,5,7,8,9,10,11]); | |||
materialChart2_fps.draw(view2_fps, materialOptions2); | |||
} | } | ||
Revision as of 14:46, 6 April 2020
Make sure you also check GstInference's companion project: R2Inference |
| GstInference |
|---|
 |
| Introduction |
| Getting started |
| Supported architectures |
|
InceptionV1 InceptionV3 YoloV2 AlexNet |
| Supported backends |
|
Caffe |
| Metadata and Signals |
| Overlay Elements |
| Utils Elements |
| Legacy pipelines |
| Example pipelines |
| Example applications |
| Benchmarks |
| Model Zoo |
| Project Status |
| Contact Us |
 |
GstInference Benchmarks
The following benchmarks were run with a source video (1920x1080@60). With the following base GStreamer pipeline, and environment variables:
$ VIDEO_FILE='video.mp4' $ MODEL_LOCATION='graph_inceptionv1_tensorflow.pb' $ INPUT_LAYER='input' $ OUTPUT_LAYER='InceptionV1/Logits/Predictions/Reshape_1'
The environment variables were changed accordingly with the used model (Inception V1,V2,V3 or V4)
GST_DEBUG=inception1:1 gst-launch-1.0 filesrc location=$VIDEO_FILE ! decodebin ! videoconvert ! videoscale ! queue ! net.sink_model inceptionv1 name=net model-location=$MODEL_LOCATION backend=tensorflow backend::input-layer=$INPUT_LAYER backend::output-layer=$OUTPUT_LAYER net.src_model ! perf ! fakesink -v
The Desktop PC had the following specifications:
- Intel(R) Core(TM) i7-3770 CPU @ 3.40GHz
- 8 GB RAM
- Cedar [Radeon HD 5000/6000/7350/8350 Series]
- Linux 4.15.0-54-generic x86_64 (Ubuntu 16.04)
The Jetson Xavier power modes used were 2 and 6 (more information: Supported Modes and Power Efficiency)
- View current power mode:
$ sudo /usr/sbin/nvpmodel -q
- Change current power mode:
sudo /usr/sbin/nvpmodel -m x
Where x is the power mode ID (e.g. 0, 1, 2, 3, 4, 5, 6).
Summary
| Desktop PC | CPU Library | |
|---|---|---|
| Model | Framerate | CPU Usage |
| Inception V1 | 11.89 | 48 |
| Inception V2 | 10.33 | 65 |
| Inception V3 | 5.41 | 90 |
| Inception V4 | 3.81 | 94 |
| Jetson Xavier (15W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 8.24 | 86 | 52.3 | 43 |
| Inception V2 | 6.58 | 88 | 39.6 | 42 |
| Inception V3 | 2.54 | 92 | 17.8 | 25 |
| Inception V4 | 1.22 | 94 | 9.4 | 20 |
| Jetson Xavier (30W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 6.41 | 93 | 66.27 | 72 |
| Inception V2 | 5.11 | 95 | 50.59 | 62 |
| Inception V3 | 1.96 | 98 | 22.95 | 44 |
| Inception V4 | 0.98 | 99 | 12.14 | 32 |
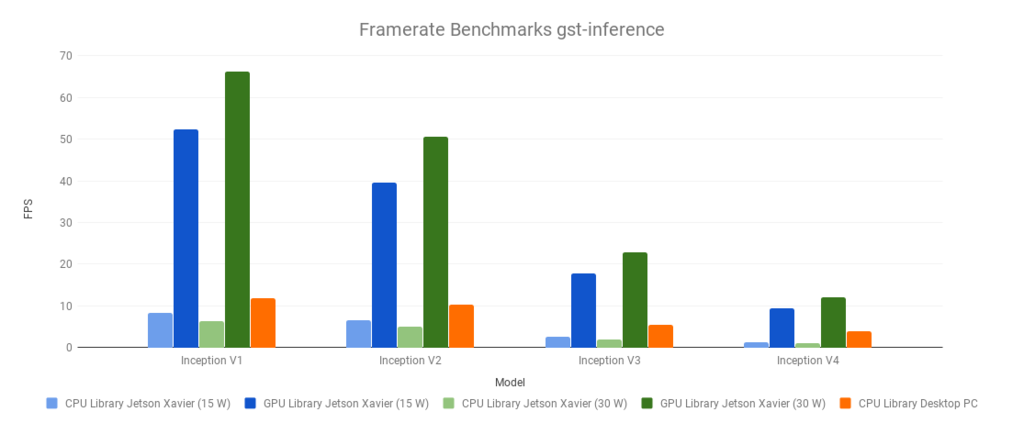
Framerate

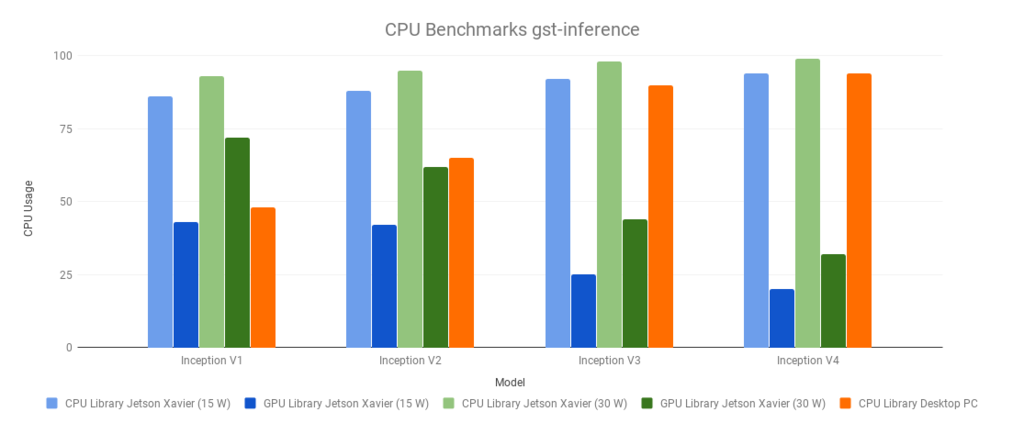
CPU Usage

TensorFlow Lite Benchmarks
FPS measurement
CPU usage measurement
Test benchmark video
The following video was used to perform the benchmark tests.
To download the video press right click on the video and select 'Save video as' and save this in your computer.
