GstInference/Benchmarks: Difference between revisions
| Line 454: | Line 454: | ||
<button class="button" id="show_inceptionv3_cpu">Show InceptionV3 </button> | <button class="button" id="show_inceptionv3_cpu">Show InceptionV3 </button> | ||
<button class="button" id="show_inceptionv4_cpu">Show InceptionV4 </button> | <button class="button" id="show_inceptionv4_cpu">Show InceptionV4 </button> | ||
<button class="button" id=" | <button class="button" id="show_tinyyolov2_cpu">Show TinyYoloV2 </button> | ||
<button class="button" id=" | <button class="button" id="show_tinyyolov3_cpu">Show TinyYoloV3 </button> | ||
</div> | </div> | ||
<br><br> | <br><br> | ||
| Line 461: | Line 461: | ||
<br><br> | <br><br> | ||
<div id="Buttons_Backend" style="margin: auto; width: 500px; height: auto;"> | <div id="Buttons_Backend" style="margin: auto; width: 500px; height: auto;"> | ||
<button class="button" id=" | <button class="button" id="show_tensorflow_cpu">Show Tensorflow </button> | ||
<button class="button" id=" | <button class="button" id="show_tflite_cpu">Show Tensorflow-Lite </button> | ||
</div> | </div> | ||
<div id="chart_div1_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | <div id="chart_div1_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | ||
<br><br> | <br><br> | ||
<div id="Buttons_Platform" style="margin: auto; width: 1050px; height: auto;"> | <div id="Buttons_Platform" style="margin: auto; width: 1050px; height: auto;"> | ||
<button class="button" id=" | <button class="button" id="show_x86_cpu">Show x86 </button> | ||
<button class="button" id=" | <button class="button" id="show_x86_gpu_cpu">Show X86+GPU </button> | ||
<button class="button" id=" | <button class="button" id="show_tx2_cpu">Show Tx2 </button> | ||
<button class="button" id=" | <button class="button" id="show_tx2_gpu_cpu">Show TX2+GPU </button> | ||
<button class="button" id=" | <button class="button" id="show_coral_cpu">Show Coral </button> | ||
<button class="button" id=" | <button class="button" id="show_coral_tpu_cpu">Show Coral+TPU </button> | ||
</div> | </div> | ||
<div id="chart_div2_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | <div id="chart_div2_cpu" style="margin: auto; width: 800px; height: 500px;"></div> | ||
| Line 650: | Line 650: | ||
materialChart.draw(view, materialOptions); | materialChart.draw(view, materialOptions); | ||
} | } | ||
var | var show_tinyyolov2_cpu = document.getElementById("show_tinyyolov2_cpu"); | ||
show_tinyyolov2_cpu.onclick = function() { | |||
view.setColumns([0,9,10]); | view.setColumns([0,9,10]); | ||
view.hideColumns([1,2,3,4,5,6,7,8,11,12]); | view.hideColumns([1,2,3,4,5,6,7,8,11,12]); | ||
materialChart.draw(view, materialOptions); | materialChart.draw(view, materialOptions); | ||
} | } | ||
var | var show_tinyyolov3_cpu = document.getElementById("show_tinyyolov3_cpu"); | ||
show_tinyyolov3_cpu.onclick = function() { | |||
view.setColumns([0,11,12]); | view.setColumns([0,11,12]); | ||
view.hideColumns([1,2,3,4,5,6,7,8,9,10]); | view.hideColumns([1,2,3,4,5,6,7,8,9,10]); | ||
| Line 663: | Line 663: | ||
} | } | ||
/*Select the backend to filter the data to show in the chart*/ | /*Select the backend to filter the data to show in the chart*/ | ||
var button = document.getElementById(' | var button = document.getElementById('show_tensorflow_cpu'); | ||
button.onclick = function() { | button.onclick = function() { | ||
view1.setColumns([0,1,2,3,4,5,6]); | view1.setColumns([0,1,2,3,4,5,6]); | ||
| Line 669: | Line 669: | ||
materialChart1.draw(view1, materialOptions1); | materialChart1.draw(view1, materialOptions1); | ||
} | } | ||
var showCPU_USAGE_only = document.getElementById(" | var showCPU_USAGE_only = document.getElementById("show_tflite_cpu"); | ||
showCPU_USAGE_only.onclick = function() { | showCPU_USAGE_only.onclick = function() { | ||
view1.setColumns([0,7,8,9,10,11,12]); | view1.setColumns([0,7,8,9,10,11,12]); | ||
| Line 676: | Line 676: | ||
} | } | ||
/*Select the Platform to filter the data to show in the chart*/ | /*Select the Platform to filter the data to show in the chart*/ | ||
var | var show_x86_cpu = document.getElementById('show_x86_cpu'); | ||
show_x86_cpu.onclick = function() { | |||
view2.setColumns([0,1,7]); | view2.setColumns([0,1,7]); | ||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | ||
materialChart2.draw(view2, materialOptions2); | materialChart2.draw(view2, materialOptions2); | ||
} | } | ||
var | var show_x86_gpu_cpu = document.getElementById("show_x86_gpu_cpu"); | ||
show_x86_gpu_cpu.onclick = function() { | |||
view2.setColumns([0,2,8]); | view2.setColumns([0,2,8]); | ||
view2.hideColumns([1,3,4,5,6,7,9,10,11,12]); | view2.hideColumns([1,3,4,5,6,7,9,10,11,12]); | ||
materialChart2.draw(view2, materialOptions2); | materialChart2.draw(view2, materialOptions2); | ||
} | } | ||
var | var show_tx2_cpu = document.getElementById('show_tx2_cpu'); | ||
show_tx2_cpu.onclick = function() { | |||
view2.setColumns([0,3,9]); | view2.setColumns([0,3,9]); | ||
view2.hideColumns([1,2,4,5,6,7,8,10,11,12]); | view2.hideColumns([1,2,4,5,6,7,8,10,11,12]); | ||
materialChart2.draw(view2, materialOptions2); | materialChart2.draw(view2, materialOptions2); | ||
} | } | ||
var | var show_tx2_gpu_cpu = document.getElementById("show_tx2_gpu_cpu"); | ||
show_tx2_gpu_cpu.onclick = function() { | |||
view2.setColumns([0,4,10]); | view2.setColumns([0,4,10]); | ||
view2.hideColumns([1,2,3,5,6,7,8,9,11,12]); | view2.hideColumns([1,2,3,5,6,7,8,9,11,12]); | ||
materialChart2.draw(view2, materialOptions2); | materialChart2.draw(view2, materialOptions2); | ||
} | } | ||
var | var show_coral_cpu = document.getElementById('show_coral_cpu'); | ||
show_coral_cpu.onclick = function() { | |||
view2.setColumns([0,5,11]); | view2.setColumns([0,5,11]); | ||
view2.hideColumns([1,2,3,4,6,7,8,9,10,12]); | view2.hideColumns([1,2,3,4,6,7,8,9,10,12]); | ||
materialChart2.draw(view2, materialOptions2); | materialChart2.draw(view2, materialOptions2); | ||
} | } | ||
var | var show_coral_tpu_cpu = document.getElementById("show_coral_tpu_cpu"); | ||
show_coral_tpu_cpu.onclick = function() { | |||
view2.setColumns([0,6,12]); | view2.setColumns([0,6,12]); | ||
view2.hideColumns([1,2,3,4,5,7,8,9,10,11]); | view2.hideColumns([1,2,3,4,5,7,8,9,10,11]); | ||
Revision as of 15:24, 27 March 2020
Make sure you also check GstInference's companion project: R2Inference |
| GstInference |
|---|
 |
| Introduction |
| Getting started |
| Supported architectures |
|
InceptionV1 InceptionV3 YoloV2 AlexNet |
| Supported backends |
|
Caffe |
| Metadata and Signals |
| Overlay Elements |
| Utils Elements |
| Legacy pipelines |
| Example pipelines |
| Example applications |
| Benchmarks |
| Model Zoo |
| Project Status |
| Contact Us |
 |
GstInference Benchmarks
The following benchmarks were run with a source video (1920x1080@60). With the following base GStreamer pipeline, and environment variables:
$ VIDEO_FILE='video.mp4' $ MODEL_LOCATION='graph_inceptionv1_tensorflow.pb' $ INPUT_LAYER='input' $ OUTPUT_LAYER='InceptionV1/Logits/Predictions/Reshape_1'
The environment variables were changed accordingly with the used model (Inception V1,V2,V3 or V4)
GST_DEBUG=inception1:1 gst-launch-1.0 filesrc location=$VIDEO_FILE ! decodebin ! videoconvert ! videoscale ! queue ! net.sink_model inceptionv1 name=net model-location=$MODEL_LOCATION backend=tensorflow backend::input-layer=$INPUT_LAYER backend::output-layer=$OUTPUT_LAYER net.src_model ! perf ! fakesink -v
The Desktop PC had the following specifications:
- Intel(R) Core(TM) i7-3770 CPU @ 3.40GHz
- 8 GB RAM
- Cedar [Radeon HD 5000/6000/7350/8350 Series]
- Linux 4.15.0-54-generic x86_64 (Ubuntu 16.04)
The Jetson Xavier power modes used were 2 and 6 (more information: Supported Modes and Power Efficiency)
- View current power mode:
$ sudo /usr/sbin/nvpmodel -q
- Change current power mode:
sudo /usr/sbin/nvpmodel -m x
Where x is the power mode ID (e.g. 0, 1, 2, 3, 4, 5, 6).
Summary
| Desktop PC | CPU Library | |
|---|---|---|
| Model | Framerate | CPU Usage |
| Inception V1 | 11.89 | 48 |
| Inception V2 | 10.33 | 65 |
| Inception V3 | 5.41 | 90 |
| Inception V4 | 3.81 | 94 |
| Jetson Xavier (15W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 8.24 | 86 | 52.3 | 43 |
| Inception V2 | 6.58 | 88 | 39.6 | 42 |
| Inception V3 | 2.54 | 92 | 17.8 | 25 |
| Inception V4 | 1.22 | 94 | 9.4 | 20 |
| Jetson Xavier (30W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 6.41 | 93 | 66.27 | 72 |
| Inception V2 | 5.11 | 95 | 50.59 | 62 |
| Inception V3 | 1.96 | 98 | 22.95 | 44 |
| Inception V4 | 0.98 | 99 | 12.14 | 32 |
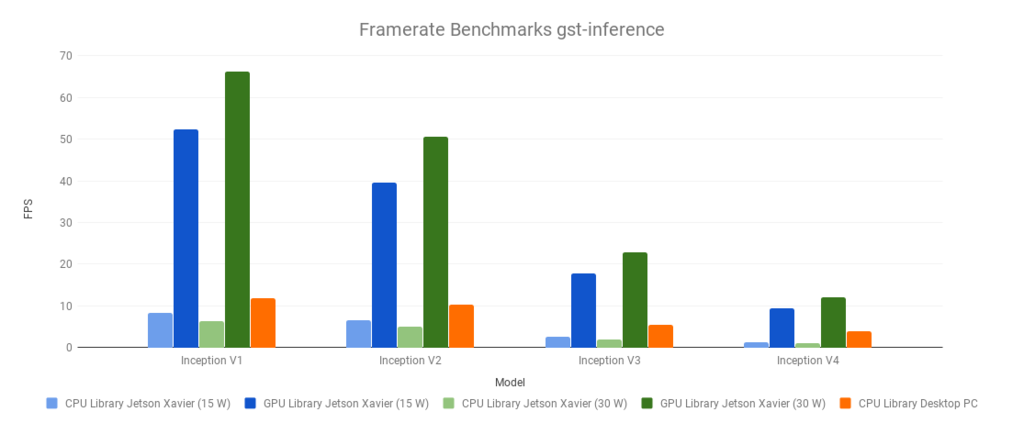
Framerate

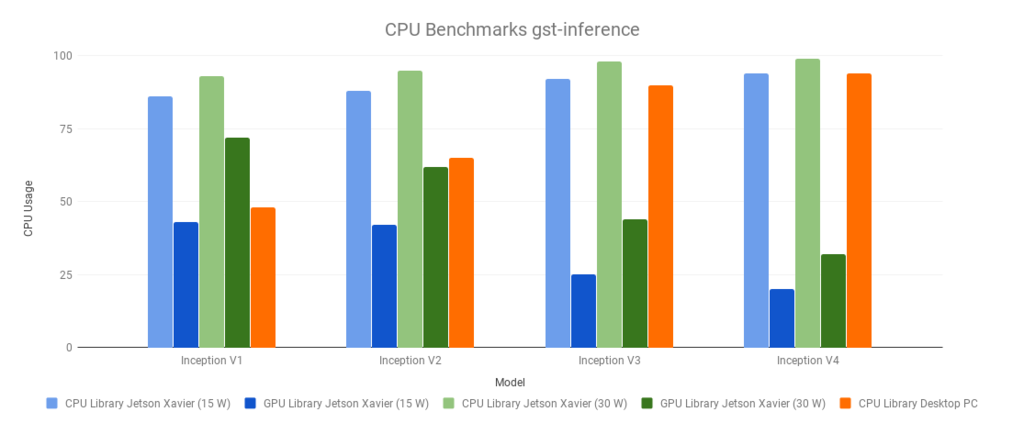
CPU Usage

TensorFlow Lite Benchmarks
FPS measurement
CPU usage measurement
Test benchmark video
The following video was used to perform the benchmark tests.
To download the video press right click on the video and select 'Save video as' and save this in your computer.
