GstInference/Benchmarks: Difference between revisions
| Line 147: | Line 147: | ||
== TensorFlow Lite Benchmarks == | == TensorFlow Lite Benchmarks == | ||
=== FPS measurement === | |||
<html> | <html> | ||
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | ||
| Line 385: | Line 386: | ||
var showFPS_only = document.getElementById("show_tflite"); | var showFPS_only = document.getElementById("show_tflite"); | ||
showFPS_only.onclick = function() { | showFPS_only.onclick = function() { | ||
view1.setColumns([0,7,8,9,10,11,12]); | |||
view1.hideColumns([1,2,3,4,5,6]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
/*Select the Platform to filter the data to show in the chart*/ | |||
var show_x86 = document.getElementById('show_x86'); | |||
show_x86.onclick = function() { | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_x86_gpu = document.getElementById("show_x86_gpu"); | |||
show_x86_gpu.onclick = function() { | |||
view2.setColumns([0,2,8]); | |||
view2.hideColumns([1,3,4,5,6,7,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_tx2 = document.getElementById('show_tx2'); | |||
show_tx2.onclick = function() { | |||
view2.setColumns([0,3,9]); | |||
view2.hideColumns([1,2,4,5,6,7,8,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_tx2_gpu = document.getElementById("show_tx2_gpu"); | |||
show_tx2_gpu.onclick = function() { | |||
view2.setColumns([0,4,10]); | |||
view2.hideColumns([1,2,3,5,6,7,8,9,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_coral = document.getElementById('show_coral'); | |||
show_coral.onclick = function() { | |||
view2.setColumns([0,5,11]); | |||
view2.hideColumns([1,2,3,4,6,7,8,9,10,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_coral_tpu = document.getElementById("show_coral_tpu"); | |||
show_coral_tpu.onclick = function() { | |||
view2.setColumns([0,6,12]); | |||
view2.hideColumns([1,2,3,4,5,7,8,9,10,11]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
drawMaterialChart(); | |||
}; | |||
</script> | |||
</html> | |||
=== CPU usage measurement === | |||
<html> | |||
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> | |||
<style> | |||
.button { | |||
background-color: #008CBA; | |||
border: none; | |||
color: white; | |||
padding: 15px 32px; | |||
text-align: center; | |||
text-decoration: none; | |||
display: inline-block; | |||
font-size: 16px; | |||
margin: 4px 2px; | |||
cursor: pointer; | |||
} | |||
</style> | |||
<div id="Buttons_Model" style="margin: auto; width: 1300px; height: auto;"> | |||
<button class="button" id="show_inceptionv1">Show InceptionV1 </button> | |||
<button class="button" id="show_inceptionv2">Show InceptionV2 </button> | |||
<button class="button" id="show_inceptionv3">Show InceptionV3 </button> | |||
<button class="button" id="show_inceptionv4">Show InceptionV4 </button> | |||
<button class="button" id="show_tinyyolov2">Show TinyYoloV2 </button> | |||
<button class="button" id="show_tinyyolov3">Show TinyYoloV3 </button> | |||
</div> | |||
<br><br> | |||
<div id="chart_div" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Backend" style="margin: auto; width: 500px; height: auto;"> | |||
<button class="button" id="show_tensorflow">Show Tensorflow </button> | |||
<button class="button" id="show_tflite">Show Tensorflow-Lite </button> | |||
</div> | |||
<div id="chart_div1" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<div id="Buttons_Platform" style="margin: auto; width: 1050px; height: auto;"> | |||
<button class="button" id="show_x86">Show x86 </button> | |||
<button class="button" id="show_x86_gpu">Show X86+GPU </button> | |||
<button class="button" id="show_tx2">Show Tx2 </button> | |||
<button class="button" id="show_tx2_gpu">Show TX2+GPU </button> | |||
<button class="button" id="show_coral">Show Coral </button> | |||
<button class="button" id="show_coral_tpu">Show Coral+TPU </button> | |||
</div> | |||
<div id="chart_div2" style="margin: auto; width: 800px; height: 500px;"></div> | |||
<script> | |||
google.charts.load('current', {'packages':['corechart', 'bar']}); | |||
google.charts.setOnLoadCallback(drawStuff); | |||
function drawStuff() { | |||
var chartDiv = document.getElementById('chart_div'); | |||
var chartDiv1 = document.getElementById('chart_div1'); | |||
var chartDiv2 = document.getElementById('chart_div2'); | |||
var table_backend_platform = google.visualization.arrayToDataTable([ | |||
['Platform', | |||
'InceptionV1 \n Tensorflow', | |||
'InceptionV1 \n Tensorflow-Lite', | |||
'InceptionV2 \n Tensorflow', | |||
'InceptionV2 \n Tensorflow-Lite', | |||
'InceptionV3 \n Tensorflow', | |||
'InceptionV3 \n Tensorflow-Lite', | |||
'InceptionV4 \n Tensorflow', | |||
'InceptionV4 \n Tensorflow-Lite', | |||
'TinyYoloV2 \n Tensorflow', | |||
'TinyYoloV2 \n Tensorflow-Lite', | |||
'TinyYoloV3 \n Tensorflow', | |||
'TinyYoloV3 \n Tensorflow-Lite'], | |||
['x86', 20, 19, 18, 17, 16, 15, 14, 13, 28, 16, 16, 15], | |||
['x86+GPU', 25, 24, 23, 22, 50, 20, 19, 18, 25, 15, 16, 15], | |||
['TX2', 24, 23, 22, 50, 20, 19, 18, 17, 26, 14, 16, 15], | |||
['TX2-GPU', 27, 26, 25, 24, 23, 22, 50, 20, 25, 13, 16, 15], | |||
['Coral', 16, 15, 14, 13, 12, 11, 10, 19, 36, 12, 16, 15], | |||
['Coral+TPU', 18, 17, 16, 15, 14, 13, 12, 11, 31, 11, 16, 15] | |||
]); | |||
var table_model_platform = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU'], | |||
['InceptionV1', 20, 25, 24, 27, 16, 18, 19, 24, 23, 26, 15, 17], | |||
['InceptionV2', 18, 23, 22, 25, 14, 16, 17, 22, 50, 24, 13, 15], | |||
['InceptionV3', 16, 50, 20, 23, 12, 14, 15, 20, 19, 22, 11, 13], | |||
['InceptionV4', 14, 19, 18, 50, 10, 12, 13, 18, 17, 20, 29, 11], | |||
['TinyYoloV2', 15, 16, 16, 23, 12, 13, 13, 17, 17, 28, 19, 15], | |||
['TinyYoloV3', 16, 19, 18, 50, 10, 12, 13, 18, 17, 20, 29, 11] | |||
]); | |||
var table_model_backend = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU'], | |||
['InceptionV1', 20, 25, 24, 27, 16, 18, 19, 24, 23, 26, 15, 17], | |||
['InceptionV2', 18, 23, 22, 25, 14, 16, 17, 22, 50, 24, 13, 15], | |||
['InceptionV3', 16, 50, 20, 23, 12, 14, 15, 20, 19, 22, 11, 13], | |||
['InceptionV4', 14, 19, 18, 50, 10, 12, 13, 18, 17, 20, 29, 18], | |||
['TinyYoloV2', 15, 16, 16, 23, 12, 13, 13, 17, 17, 28, 19, 15], | |||
['TinyYoloV3', 16, 19, 18, 50, 10, 12, 13, 18, 17, 20, 29, 11] | |||
]); | |||
var materialOptions = { | |||
width: 900, | |||
chart: { | |||
title: 'Backend Vs Platform per model', | |||
}, | |||
series: { | |||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions1 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Platform per backend', | |||
}, | |||
series: { | |||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions2 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Backend per Platform', | |||
}, | |||
series: { | |||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'CPU USAGE'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialChart = new google.charts.Bar(chartDiv); | |||
var materialChart1 = new google.charts.Bar(chartDiv1); | |||
var materialChart2 = new google.charts.Bar(chartDiv2); | |||
view = new google.visualization.DataView(table_backend_platform); | |||
view1 = new google.visualization.DataView(table_model_platform); | |||
view2 = new google.visualization.DataView(table_model_backend); | |||
function drawMaterialChart() { | |||
var materialChart = new google.charts.Bar(chartDiv); | |||
var materialChart1 = new google.charts.Bar(chartDiv1); | |||
var materialChart2 = new google.charts.Bar(chartDiv2); | |||
materialChart.draw(table_backend_platform, google.charts.Bar.convertOptions(materialOptions)); | |||
materialChart1.draw(table_model_platform, google.charts.Bar.convertOptions(materialOptions1)); | |||
materialChart2.draw(table_model_backend, google.charts.Bar.convertOptions(materialOptions2)); | |||
init_charts(); | |||
} | |||
function init_charts(){ | |||
view.setColumns([0,1,2]); | |||
view.hideColumns([3,4,5,6,7,8,9,10,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var show_inceptionv1 = document.getElementById('show_inceptionv1'); | |||
show_inceptionv1.onclick = function () { | |||
view.setColumns([0,1,2]); | |||
view.hideColumns([3,4,5,6,7,8,9,10,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv2 = document.getElementById("show_inceptionv2"); | |||
show_inceptionv2.onclick = function() { | |||
view.setColumns([0,3,4]); | |||
view.hideColumns([1,2,5,6,7,8,9,10,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv3 = document.getElementById('show_inceptionv3'); | |||
show_inceptionv3.onclick = function() { | |||
view.setColumns([0,5,6]); | |||
view.hideColumns([1,2,3,4,7,8,9,10,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv4 = document.getElementById("show_inceptionv4"); | |||
show_inceptionv4.onclick = function() { | |||
view.setColumns([0,7,8]); | |||
view.hideColumns([1,2,3,4,5,6,9,10,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_tinyyolov2 = document.getElementById("show_tinyyolov2"); | |||
show_tinyyolov2.onclick = function() { | |||
view.setColumns([0,9,10]); | |||
view.hideColumns([1,2,3,4,5,6,7,8,11,12]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_tinyyolov3 = document.getElementById("show_tinyyolov3"); | |||
show_tinyyolov3.onclick = function() { | |||
view.setColumns([0,11,12]); | |||
view.hideColumns([1,2,3,4,5,6,7,8,9,10]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var button = document.getElementById('show_tensorflow'); | |||
button.onclick = function() { | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
var showCPU_USAGE_only = document.getElementById("show_tflite"); | |||
showCPU_USAGE_only.onclick = function() { | |||
view1.setColumns([0,7,8,9,10,11,12]); | view1.setColumns([0,7,8,9,10,11,12]); | ||
view1.hideColumns([1,2,3,4,5,6]); | view1.hideColumns([1,2,3,4,5,6]); | ||
Revision as of 15:12, 27 March 2020
Make sure you also check GstInference's companion project: R2Inference |
| GstInference |
|---|
 |
| Introduction |
| Getting started |
| Supported architectures |
|
InceptionV1 InceptionV3 YoloV2 AlexNet |
| Supported backends |
|
Caffe |
| Metadata and Signals |
| Overlay Elements |
| Utils Elements |
| Legacy pipelines |
| Example pipelines |
| Example applications |
| Benchmarks |
| Model Zoo |
| Project Status |
| Contact Us |
 |
GstInference Benchmarks
The following benchmarks were run with a source video (1920x1080@60). With the following base GStreamer pipeline, and environment variables:
$ VIDEO_FILE='video.mp4' $ MODEL_LOCATION='graph_inceptionv1_tensorflow.pb' $ INPUT_LAYER='input' $ OUTPUT_LAYER='InceptionV1/Logits/Predictions/Reshape_1'
The environment variables were changed accordingly with the used model (Inception V1,V2,V3 or V4)
GST_DEBUG=inception1:1 gst-launch-1.0 filesrc location=$VIDEO_FILE ! decodebin ! videoconvert ! videoscale ! queue ! net.sink_model inceptionv1 name=net model-location=$MODEL_LOCATION backend=tensorflow backend::input-layer=$INPUT_LAYER backend::output-layer=$OUTPUT_LAYER net.src_model ! perf ! fakesink -v
The Desktop PC had the following specifications:
- Intel(R) Core(TM) i7-3770 CPU @ 3.40GHz
- 8 GB RAM
- Cedar [Radeon HD 5000/6000/7350/8350 Series]
- Linux 4.15.0-54-generic x86_64 (Ubuntu 16.04)
The Jetson Xavier power modes used were 2 and 6 (more information: Supported Modes and Power Efficiency)
- View current power mode:
$ sudo /usr/sbin/nvpmodel -q
- Change current power mode:
sudo /usr/sbin/nvpmodel -m x
Where x is the power mode ID (e.g. 0, 1, 2, 3, 4, 5, 6).
Summary
| Desktop PC | CPU Library | |
|---|---|---|
| Model | Framerate | CPU Usage |
| Inception V1 | 11.89 | 48 |
| Inception V2 | 10.33 | 65 |
| Inception V3 | 5.41 | 90 |
| Inception V4 | 3.81 | 94 |
| Jetson Xavier (15W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 8.24 | 86 | 52.3 | 43 |
| Inception V2 | 6.58 | 88 | 39.6 | 42 |
| Inception V3 | 2.54 | 92 | 17.8 | 25 |
| Inception V4 | 1.22 | 94 | 9.4 | 20 |
| Jetson Xavier (30W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 6.41 | 93 | 66.27 | 72 |
| Inception V2 | 5.11 | 95 | 50.59 | 62 |
| Inception V3 | 1.96 | 98 | 22.95 | 44 |
| Inception V4 | 0.98 | 99 | 12.14 | 32 |
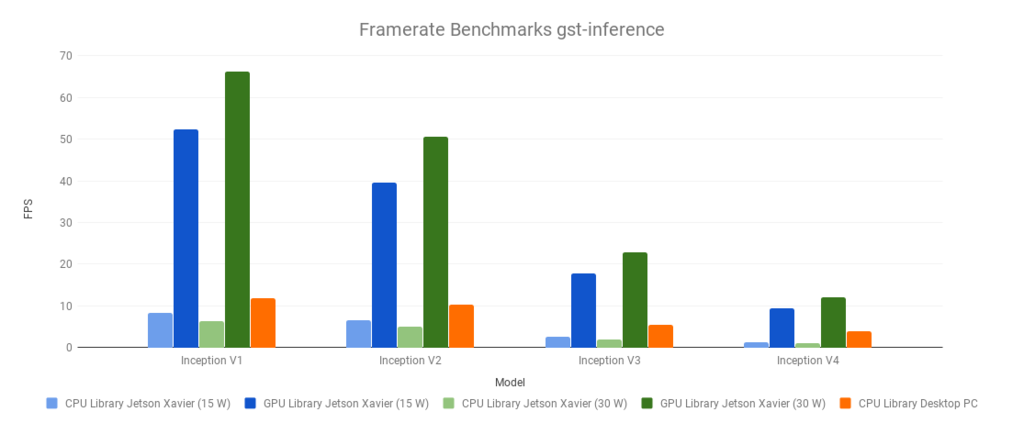
Framerate

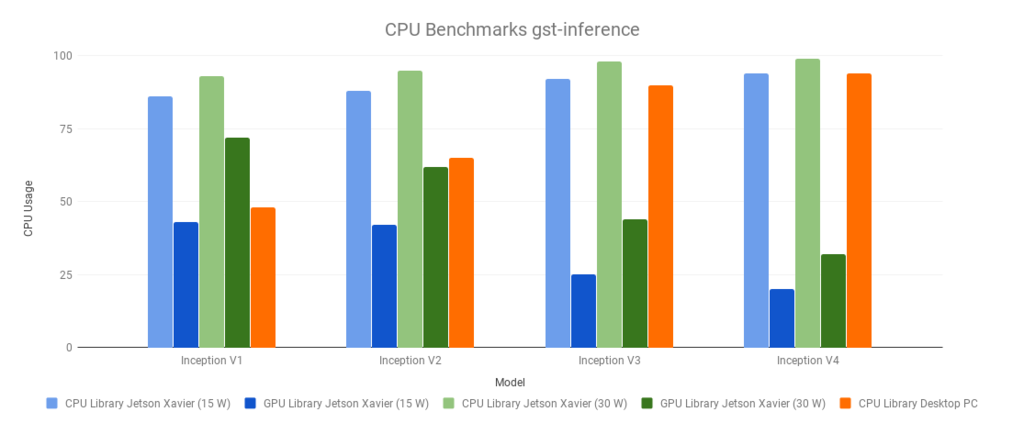
CPU Usage

TensorFlow Lite Benchmarks
FPS measurement
CPU usage measurement
Test benchmark video
The following video was used to perform the benchmark tests.
To download the video press right click on the video and select 'Save video as' and save this in your computer.
