GstInference/Benchmarks: Difference between revisions
| Line 164: | Line 164: | ||
</style> | </style> | ||
<button class="button" id=" | <button class="button" id="show_inceptionv1">Show InceptionV1 </button> | ||
<button class="button" id=" | <button class="button" id="show_inceptionv2">Show InceptionV2 </button> | ||
<button class="button" id=" | <button class="button" id="show_inceptionv3">Show InceptionV3 </button> | ||
<button class="button" id="show_inceptionv4">Show InceptionV4 </button> | |||
<br><br> | <br><br> | ||
<div id="chart_div" style="width: 800px; height: 500px;"></div> | <div id="chart_div" style="width: 800px; height: 500px;"></div> | ||
<br><br> | |||
<button class="button" id="show_tensorflow">Show Tensorflow </button> | |||
<button class="button" id="show_tflite">Show Tensorflow-Lite </button> | |||
<div id="chart_div1" style="width: 800px; height: 500px;"></div> | |||
<br><br> | |||
<button class="button" id="show_x86">Show x86 </button> | |||
<button class="button" id="show_x86_gpu">Show X86+GPU </button> | |||
<button class="button" id="show_tx2">Show Tx2 </button> | |||
<button class="button" id="show_tx2_gpu">Show TX2+GPU </button> | |||
<button class="button" id="show_coral">Show Coral </button> | |||
<button class="button" id="show_coral_tpu">Show Coral+TPU </button> | |||
<div id="chart_div2" style="width: 800px; height: 500px;"></div> | |||
<script> | <script> | ||
| Line 179: | Line 190: | ||
function drawStuff() { | function drawStuff() { | ||
var chartDiv = document.getElementById('chart_div'); | var chartDiv = document.getElementById('chart_div'); | ||
var chartDiv1 = document.getElementById('chart_div1'); | |||
var chartDiv2 = document.getElementById('chart_div2'); | |||
var | var table_backend_platform = google.visualization.arrayToDataTable([ | ||
['Model', 'x86- | ['Platform', | ||
['InceptionV1', 20.164, | 'InceptionV1 \n Tensorflow', | ||
['InceptionV2', | 'InceptionV1 \n Tensorflow-Lite', | ||
['InceptionV3', | 'InceptionV2 \n Tensorflow', | ||
['InceptionV4', | 'InceptionV2 \n Tensorflow-Lite', | ||
[' | 'InceptionV3 \n Tensorflow', | ||
[' | 'InceptionV3 \n Tensorflow-Lite', | ||
'InceptionV4 \n Tensorflow', | |||
'InceptionV4 \n Tensorflow-Lite'], | |||
['x86', 20.164, 19.545, 18.164, 17.642, 16.164, 15.642, 14.164, 13.642], | |||
['x86+GPU', 25.821, 24.587, 23.164, 22.642, 21.164, 20.642, 19.164, 18.642], | |||
['TX2', 24.821, 23.587, 22.164, 21.642, 20.164, 19.642, 18.164, 17.642], | |||
['TX2-GPU', 27.821, 26.587, 25.164, 24.642, 23.164, 22.642, 21.164, 20.642], | |||
['Coral', 16.111, 15.966, 14.164, 13.642, 12.164, 11.642, 10.164, 9.642], | |||
['Coral+TPU', 18.111, 17.966, 16.164, 15.642, 14.164, 13.642, 12.164, 11.642] | |||
]); | |||
var table_model_platform = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU'], | |||
['InceptionV1', 20.164, 25.642, 24.164, 27.642, 16.164, 18.642, 19.164, 24.642, 23.164, 26.642, 15.164, 17.642], | |||
['InceptionV2', 18.821, 23.587, 22.164, 25.642, 14.164, 16.642, 17.164, 22.642, 21.164, 24.642, 13.164, 15.642], | |||
['InceptionV3', 16.086, 21.286, 20.164, 23.642, 12.164, 14.642, 15.164, 20.642, 19.164, 22.642, 11.164, 13.642], | |||
['InceptionV4', 14.977, 19.153, 18.164, 21.642, 10.164, 12.642, 13.164, 18.642, 17.164, 20.642, 9.164, 11.642] | |||
]); | |||
var table_model_backend = google.visualization.arrayToDataTable([ | |||
['Model', | |||
'Tensorflow \n x86', | |||
'Tensorflow \n x86+GPU', | |||
'Tensorflow \n TX2', | |||
'Tensorflow \n TX2+GPU', | |||
'Tensorflow \n Coral', | |||
'Tensorflow \n Coral+TPU', | |||
'Tensorflow-Lite \n x86', | |||
'Tensorflow-Lite \n x86+GPU', | |||
'Tensorflow-Lite \n TX2', | |||
'Tensorflow-Lite \n TX2+GPU', | |||
'Tensorflow-Lite \n Coral', | |||
'Tensorflow-Lite \n Coral+TPU'], | |||
['InceptionV1', 20.164, 25.642, 24.164, 27.642, 16.164, 18.642, 19.164, 24.642, 23.164, 26.642, 15.164, 17.642], | |||
['InceptionV2', 18.821, 23.587, 22.164, 25.642, 14.164, 16.642, 17.164, 22.642, 21.164, 24.642, 13.164, 15.642], | |||
['InceptionV3', 16.086, 21.286, 20.164, 23.642, 12.164, 14.642, 15.164, 20.642, 19.164, 22.642, 11.164, 13.642], | |||
['InceptionV4', 14.977, 19.153, 18.164, 21.642, 10.164, 12.642, 13.164, 18.642, 17.164, 20.642, 9.164, 11.642] | |||
]); | ]); | ||
| Line 198: | Line 255: | ||
width: 900, | width: 900, | ||
chart: { | chart: { | ||
title: 'Model | title: 'Backend Vs Platform per model', | ||
}, | |||
series: { | |||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions1 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Platform per backend', | |||
}, | |||
series: { | |||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | |||
}, | |||
axes: { | |||
y: { | |||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | |||
} | |||
} | |||
}; | |||
var materialOptions2 = { | |||
width: 900, | |||
chart: { | |||
title: 'Model Vs Backend per Platform', | |||
}, | }, | ||
series: { | series: { | ||
0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | 0: { axis: 'distance' }, // Bind series 0 to an axis named 'distance'. | ||
}, | }, | ||
axes: { | axes: { | ||
y: { | y: { | ||
distance: {side: 'left',label: 'FPS'}, // Left y-axis. | distance: {side: 'left',label: 'FPS'}, // Left y-axis. | ||
} | } | ||
} | } | ||
}; | }; | ||
var materialChart = new google.charts.Bar(chartDiv); | var materialChart = new google.charts.Bar(chartDiv); | ||
view = new google.visualization.DataView( | var materialChart1 = new google.charts.Bar(chartDiv1); | ||
var materialChart2 = new google.charts.Bar(chartDiv2); | |||
view = new google.visualization.DataView(table_backend_platform); | |||
view1 = new google.visualization.DataView(table_model_platform); | |||
view2 = new google.visualization.DataView(table_model_backend); | |||
function drawMaterialChart() { | function drawMaterialChart() { | ||
var materialChart = new google.charts.Bar(chartDiv); | var materialChart = new google.charts.Bar(chartDiv); | ||
materialChart.draw( | var materialChart1 = new google.charts.Bar(chartDiv1); | ||
view | var materialChart2 = new google.charts.Bar(chartDiv2); | ||
materialChart.draw(table_backend_platform, google.charts.Bar.convertOptions(materialOptions)); | |||
materialChart1.draw(table_model_platform, google.charts.Bar.convertOptions(materialOptions1)); | |||
materialChart2.draw(table_model_backend, google.charts.Bar.convertOptions(materialOptions2)); | |||
init_charts(); | |||
} | |||
function init_charts(){ | |||
view.setColumns([0,1,2]); | |||
view.hideColumns([3,4,5,6,7,8]); | |||
materialChart.draw(view, materialOptions); | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var show_inceptionv1 = document.getElementById('show_inceptionv1'); | |||
show_inceptionv1.onclick = function () { | |||
view.setColumns([0,1,2]); | |||
view.hideColumns([3,4,5,6,7,8]); | |||
materialChart.draw(view, materialOptions); | |||
} | } | ||
var | var show_inceptionv2 = document.getElementById("show_inceptionv2"); | ||
show_inceptionv2.onclick = function() { | |||
view.setColumns([0,3,4]); | view.setColumns([0,3,4]); | ||
view.hideColumns([1 | view.hideColumns([1,2,5,6,7,8]); | ||
materialChart.draw(view, materialOptions); | materialChart.draw(view, materialOptions); | ||
} | } | ||
var showFPS_only = document.getElementById(" | var show_inceptionv3 = document.getElementById('show_inceptionv3'); | ||
show_inceptionv3.onclick = function() { | |||
view.setColumns([0,5,6]); | |||
view.hideColumns([1,2,3,4,7,8]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
var show_inceptionv4 = document.getElementById("show_inceptionv4"); | |||
show_inceptionv4.onclick = function() { | |||
view.setColumns([0,7,8]); | |||
view.hideColumns([1,2,3,4,5,6]); | |||
materialChart.draw(view, materialOptions); | |||
} | |||
/*Select the backend to filter the data to show in the chart*/ | |||
var button = document.getElementById('show_tensorflow'); | |||
button.onclick = function() { | |||
view1.setColumns([0,1,2,3,4,5,6]); | |||
view1.hideColumns([7,8,9,10,11,12]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
var showFPS_only = document.getElementById("show_tflite"); | |||
showFPS_only.onclick = function() { | showFPS_only.onclick = function() { | ||
// | view1.setColumns([0,7,8,9,10,11,12]); | ||
view1.hideColumns([1,2,3,4,5,6]); | |||
materialChart1.draw(view1, materialOptions1); | |||
} | |||
/*Select the Platform to filter the data to show in the chart*/ | |||
var show_x86 = document.getElementById('show_x86'); | |||
show_x86.onclick = function() { | |||
view2.setColumns([0,1,7]); | |||
view2.hideColumns([2,3,4,5,6,8,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_x86_gpu = document.getElementById("show_x86_gpu"); | |||
show_x86_gpu.onclick = function() { | |||
view2.setColumns([0,2,8]); | |||
view2.hideColumns([1,3,4,5,6,7,9,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | |||
var show_tx2 = document.getElementById('show_tx2'); | |||
show_tx2.onclick = function() { | |||
view2.setColumns([0,3,9]); | |||
view2.hideColumns([1,2,4,5,6,7,8,10,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | } | ||
var show_tx2_gpu = document.getElementById("show_tx2_gpu"); | |||
show_tx2_gpu.onclick = function() { | |||
view2.setColumns([0,4,10]); | |||
view2.hideColumns([1,2,3,5,6,7,8,9,11,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | } | ||
var show_coral = document.getElementById('show_coral'); | |||
show_coral.onclick = function() { | |||
view2.setColumns([0,5,11]); | |||
view2.hideColumns([1,2,3,4,6,7,8,9,10,12]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | } | ||
var show_coral_tpu = document.getElementById("show_coral_tpu"); | |||
var | show_coral_tpu.onclick = function() { | ||
view2.setColumns([0,6,12]); | |||
view2.hideColumns([1,2,3,4,5,7,8,9,10,11]); | |||
materialChart2.draw(view2, materialOptions2); | |||
} | } | ||
drawMaterialChart(); | drawMaterialChart(); | ||
}; | }; | ||
Revision as of 15:19, 26 March 2020
Make sure you also check GstInference's companion project: R2Inference |
| GstInference |
|---|
 |
| Introduction |
| Getting started |
| Supported architectures |
|
InceptionV1 InceptionV3 YoloV2 AlexNet |
| Supported backends |
|
Caffe |
| Metadata and Signals |
| Overlay Elements |
| Utils Elements |
| Legacy pipelines |
| Example pipelines |
| Example applications |
| Benchmarks |
| Model Zoo |
| Project Status |
| Contact Us |
 |
GstInference Benchmarks
The following benchmarks were run with a source video (1920x1080@60). With the following base GStreamer pipeline, and environment variables:
$ VIDEO_FILE='video.mp4' $ MODEL_LOCATION='graph_inceptionv1_tensorflow.pb' $ INPUT_LAYER='input' $ OUTPUT_LAYER='InceptionV1/Logits/Predictions/Reshape_1'
The environment variables were changed accordingly with the used model (Inception V1,V2,V3 or V4)
GST_DEBUG=inception1:1 gst-launch-1.0 filesrc location=$VIDEO_FILE ! decodebin ! videoconvert ! videoscale ! queue ! net.sink_model inceptionv1 name=net model-location=$MODEL_LOCATION backend=tensorflow backend::input-layer=$INPUT_LAYER backend::output-layer=$OUTPUT_LAYER net.src_model ! perf ! fakesink -v
The Desktop PC had the following specifications:
- Intel(R) Core(TM) i7-3770 CPU @ 3.40GHz
- 8 GB RAM
- Cedar [Radeon HD 5000/6000/7350/8350 Series]
- Linux 4.15.0-54-generic x86_64 (Ubuntu 16.04)
The Jetson Xavier power modes used were 2 and 6 (more information: Supported Modes and Power Efficiency)
- View current power mode:
$ sudo /usr/sbin/nvpmodel -q
- Change current power mode:
sudo /usr/sbin/nvpmodel -m x
Where x is the power mode ID (e.g. 0, 1, 2, 3, 4, 5, 6).
Summary
| Desktop PC | CPU Library | |
|---|---|---|
| Model | Framerate | CPU Usage |
| Inception V1 | 11.89 | 48 |
| Inception V2 | 10.33 | 65 |
| Inception V3 | 5.41 | 90 |
| Inception V4 | 3.81 | 94 |
| Jetson Xavier (15W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 8.24 | 86 | 52.3 | 43 |
| Inception V2 | 6.58 | 88 | 39.6 | 42 |
| Inception V3 | 2.54 | 92 | 17.8 | 25 |
| Inception V4 | 1.22 | 94 | 9.4 | 20 |
| Jetson Xavier (30W) | CPU Library | GPU Library | ||
|---|---|---|---|---|
| Model | Framerate | CPU Usage | Framerate | CPU Usage |
| Inception V1 | 6.41 | 93 | 66.27 | 72 |
| Inception V2 | 5.11 | 95 | 50.59 | 62 |
| Inception V3 | 1.96 | 98 | 22.95 | 44 |
| Inception V4 | 0.98 | 99 | 12.14 | 32 |
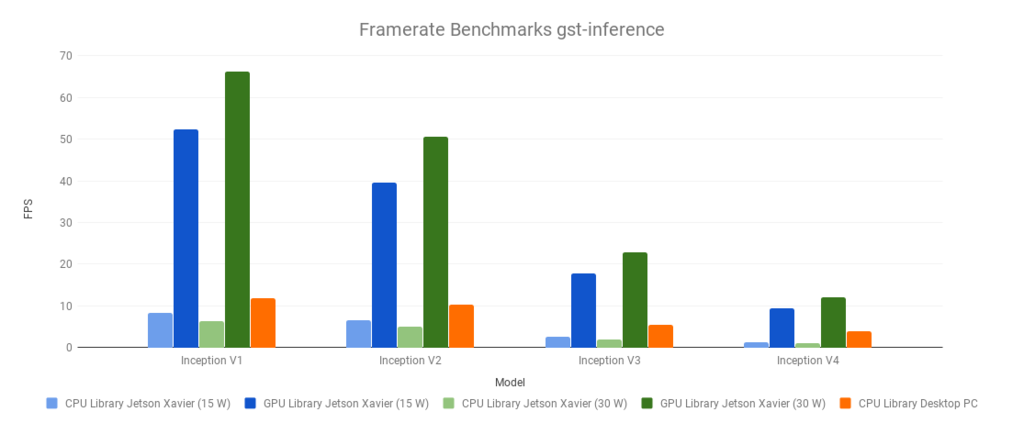
Framerate

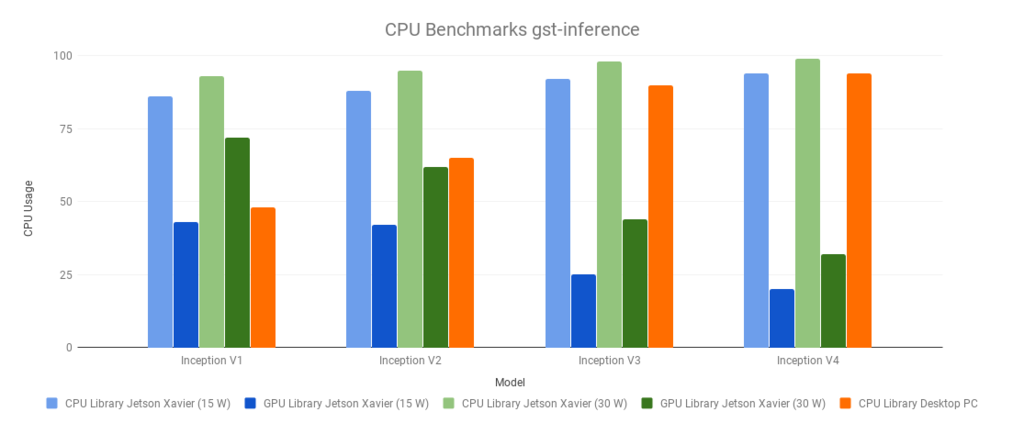
CPU Usage

TensorFlow Lite Benchmarks
