i.MX8 - Multimedia OpenVG examples using GPU
OpenVG: Open Vector Graphics
The i.MX8 supports the OpenVG library, which represents a standard for vector graphics acceleration. This library is oriented to work with hardware-accelerated two-dimensional vector and raster graphics.
Features
Some key features of OpenVG are the following:
- Royalty-free open standard API.
- Low-level 2D vector graphics rendering API.
- Advanced feature set to enable SVG, Flash, Vector Fonts, etc.
- Enables smooth evolution towards hardware-accelerated vector graphics.
Target Applications
Those features allow OpenVG to be used on applications in the following areas:
- SVG Viewers.
- Portable Mapping Applications.
- Low-Level Graphics Device Interface.
- E-book Readers.
- Scalable User Interfaces
- Games.
Pipeline Description
OpenVG operates under the following stages:
- Stage 1: Path, Transformation, Stroke, and Paint.
- Stage 2: Stroked Path Generation.
- Stage 3: Transformation.
- Stage 4: Rasterization.
- Stage 5: Clipping and Masking.
- Stage 6: Paint Generation.
- Stage 7: Image Interpolation.
- Stage 8: Blending and Anti-aliasing.
Check this page for more information about the OpenVG standard.
Demo Examples
There are some examples on this repository that can be used to check the basics required to understand how to write applications on OpenVG. You can find those examples on the /opt/imx-gpu-sdk/OpenVG directory inside the i.MX8 system.
Folder Content
Below you can find a brief description of the examples present inside the OpenVG folder:
- BitmapFont: This sample shows how to render text using a bitmap font in OpenVG.

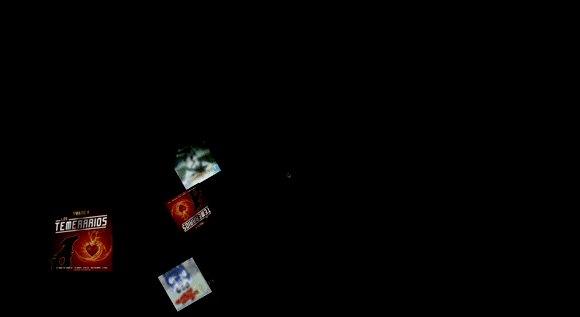
- CoverFlow: This sample shows how to use image data in OpenVG. This can be seen as an OpenGL Texture on a Quad. A vgImage is a rectangular shape populated with color information from an image. This sample also shows that it's possible to transform those images as the paths in previous samples and also to apply special filters like Gaussian Blurs.

- DFGraphicsBasic2D: This sample shows how to use the Demo Frameworks 'basic' 2D rendering capabilities that work across all backends. The basic2D interface allows rendering ASCII strings using a system provided font and draw colored points. The functionality in Basic2D is used internally in the framework to render the profiling overlays like the frame rate counter and graph.

- Example1: This sample shows how to draw lines using OpenVG. It introduces the concept of points and segments and how to integrate them into paths that describe the final shapes that are rendered on screen.

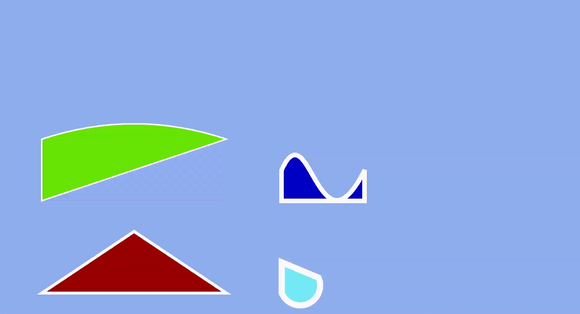
- Example2: This sample builds on top of 'Example1' and shows how to add color to the path strokes and the path fill area by introducing the concept of "paints" in OpenVG.

- Example3: This sample will introduce the transformation functions on OpenVG as well as the 'scissoring' function. Each object will be animated using either 'vgTranslate', 'vgScale', 'vgShear' or 'vgRotate'. The 'scissoring' rectangle will be set at the beginning of the Draw method.

- SimpleBench: This sample is a small benchmarking application for benchmarking various ways to render points in OpenVG.
- VGStressTest: This sample executes a configurable stress test for the OpenVG API. This will often showcase the worst-case power consumption.