i.MX8 - Multimedia OpenGL examples using GPU
OpenGL
OpenGL® is the most widely adopted 2D and 3D graphics API in the industry, enabling thousands of applications to a wide variety of computer platforms. It is window-system and operating system independent as well as network-transparent. OpenGL enables developers of software for PCs, workstations, and supercomputing hardware to create high-performance, visually compelling graphics software applications, in markets such as CAD, content creation, energy, entertainment, game development, manufacturing, medical, and virtual reality. OpenGL exposes all the features of the latest graphics hardware. Refer this page for more information.
OpenGL ES (Embedded Systems)
OpenGL® ES is considered the Standard for Embedded Accelerated 3D Graphics. It is a royalty-free, cross-platform API for rendering advanced 2D and 3D graphics on embedded and mobile systems, including consoles, phones, appliances, and vehicles. It consists of a well-defined subset of desktop OpenGL suitable for low-power devices and provides a flexible and powerful interface between software and graphics acceleration hardware. For more information about the API Versions of OpenGL ES, please refer this page.
Demo Examples
There are some examples on this repository that can be used to check the basics required to understand how to write applications on OpenGL. You can find those examples on the /opt/imx-gpu-sdk/OpenGL directory.
Folder Content
In this demo repository you can find and run examples of applications for OpenGL ES2 (GLES2) and OpenGL ES3 (GLES3).
GLES2
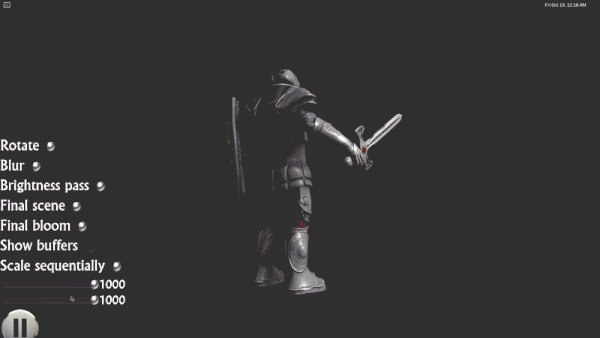
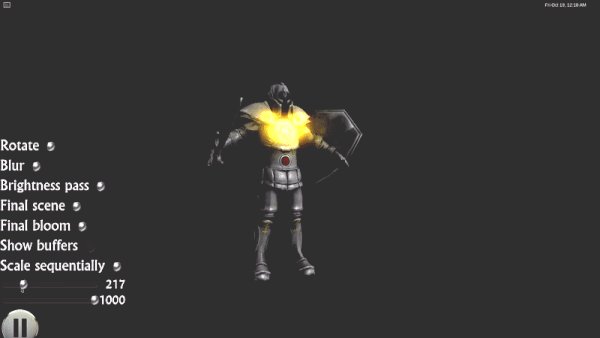
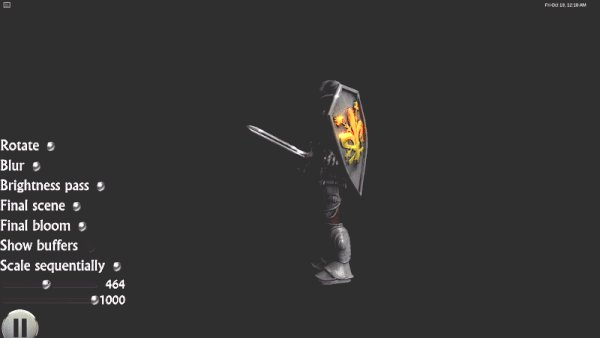
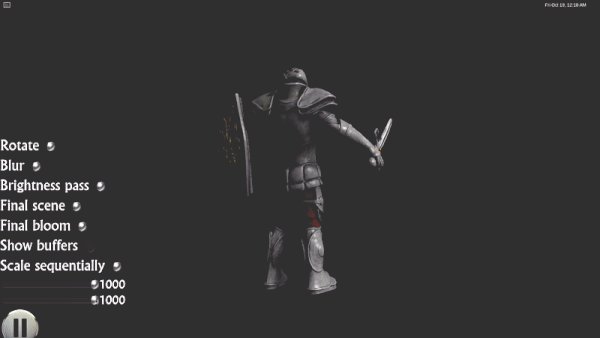
- Bloom: This is an example of how to create a bloom effect. The idea is not to create the most accurate bloom, but something that is fairly fast to render. Instead of increasing the kernel size to get a good blur, the example does a fairly fast approximation by downscaling the original image to multiple smaller render targets and then blurring these using a relatively small kernel, and then finally rescaling the result to the original size.

- Blur: Showcases multiple ways to implement a Gaussian blur.
- One pass blur.
- Two-pass blur The 2D Gaussian filter kernel is separable. This allows us to produce the same output as a one-pass algorithm by first applying an X-blur and then a Y-blur.
- Two-pass linear blur Uses the two-pass technique and further reduces the bandwidth requirement by taking advantage of the GPU's linear texture filtering, which allows us to reduce the needed kernel length to roughly half its length while producing the same output as the full kernel length.
- Two-pass linear scaled blur Uses the two-pass linear technique and further reduces the bandwidth requirement by downscaling the 'source image' to 1/4 its size (1/2w x 1/2h) before applying the blur and then upscaling the blurred image to provide the final image. This works well for large kernel sizes and relatively high sigma's, but the downscaling produces visible artifacts with low sigma's.

- DFGraphicsBasic2D: This example shows how to use the Demo Frameworks 'basic' 2D rendering capabilities that work across all backends. The basic 2D interface allows you to render ASCII strings using a system-provided font and draw colored points in batches. The functionality in Basic2D is used internally in the framework to render the profiling overlays, like the frame rate counter and graphs.

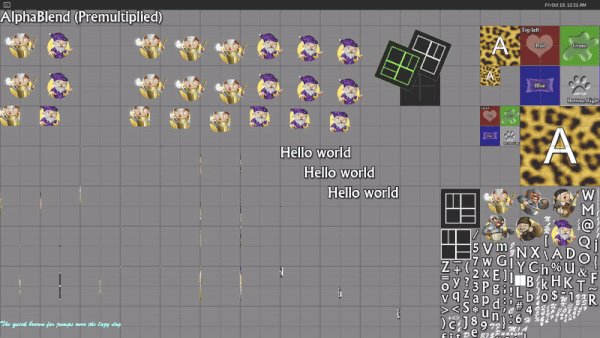
- DFNativeBatch2D: This example shows how to use the Demo Framework's NativeBatch implementation to render various graphic elements. The native batch functionality works across various 3D backends and also allows you to use the API's native textures for rendering. The native batch is very useful for quickly getting something on the screen, which can be useful for prototyping and debugging. It is, however, not an optimized way of rendering things.

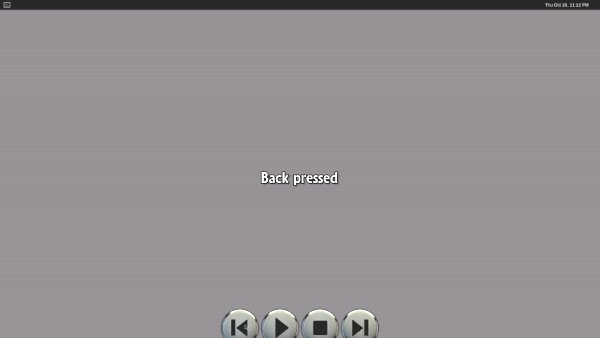
- DFSimpleUI100: This is a very basic example of how to utilize the DemoFramework's UI library. The sample displays four buttons and reacts to clicks. The UI framework that makes it easy to get a basic UI up and running. The main UI code is API independent. It is not a showcase of how to render a UI fast, but only intended to allow you to quickly get a UI ready that is good enough for a demo.

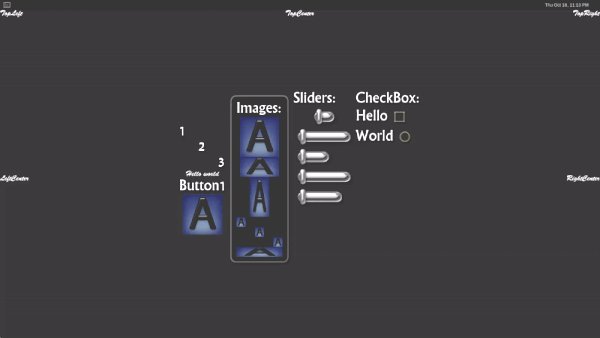
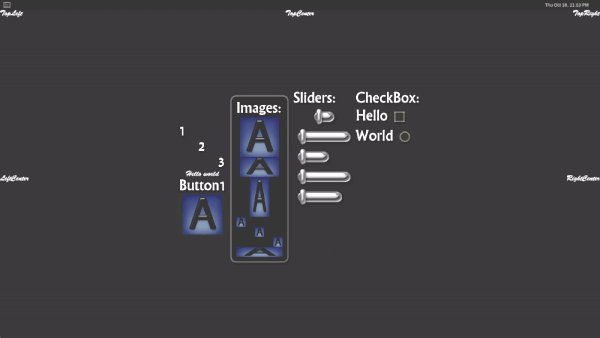
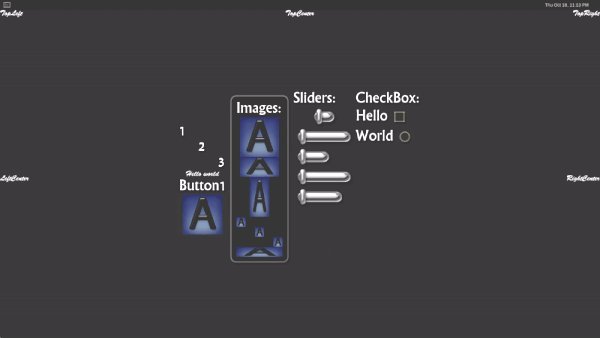
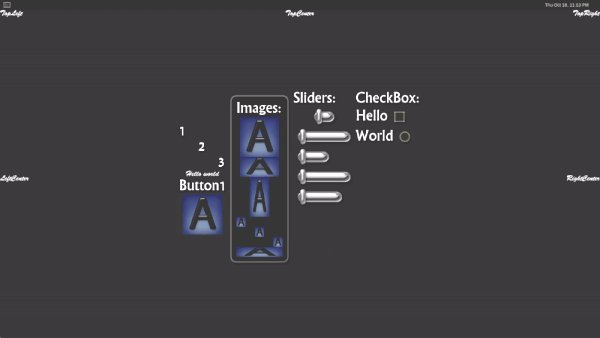
- DFSimpleUI101: This is a more complex example of how to utilize the DemoFramework's UI library. It displays various UI controls and ways to utilize them. The UI framework that makes it easy to get a basic UI up and running. The main UI code is API independent. It is not a showcase of how to render a UI fast but only intended to allow you to quickly get a UI ready that is good enough for a demo.

- EightLayerBlend: This demo creates a simple parallax scrolling effect by blending eight 32-bit per-pixel 1080p layers on top of each other. This is not the most optimal way to do it as it uses eight passes. But it does provide a good example of the worst-case bandwidth use for the operation. The demo was created to compare GLES to the G2D eight-blend blit functionality.

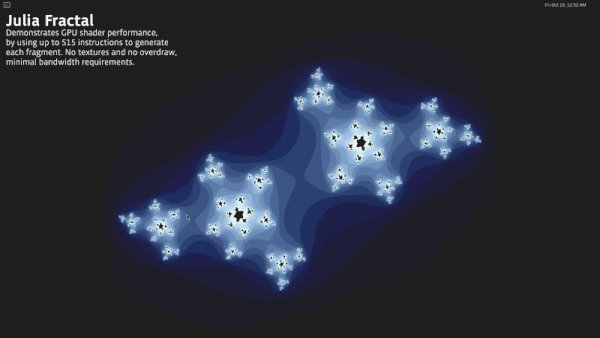
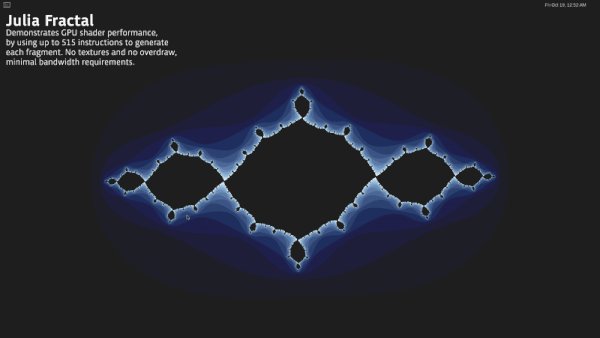
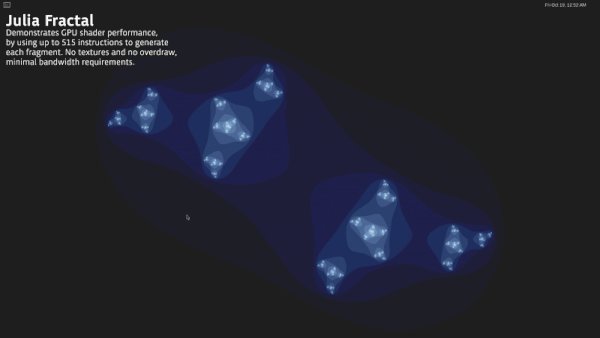
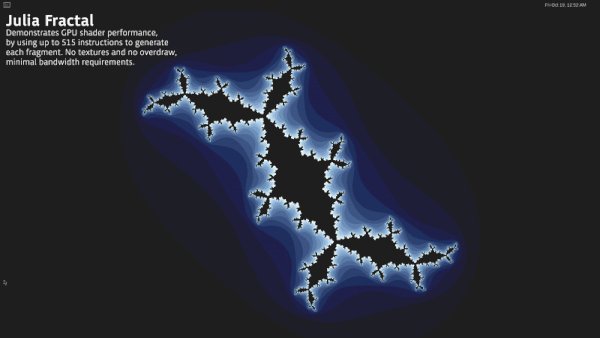
- FractalShader: This demo can render both the Julia and Mandelbrot sets using a fragment shader. This demo was used to demonstrate GPU shader performance by using roughly 515 instructions to render each fragment while generating the julia set. It uses no textures, has no overdraw, and has a minimum bandwidth requirement. Use the command line arguments to select the scene and quality.

- InputEvents: This example demonstrates how to receive various input events and logs information about them onscreen and to the log. This can also be used to do some basic real-time tests of the input system when porting the framework to a new platform.

- ModelLoaderBasics: This example demonstrates how to use the FslSceneImporter and Assimp to load a scene and render it using OpenGLES2. The model is rendered using a simple per-pixel directional light shader. For a more complex example, take a look at the ModelViewer example.

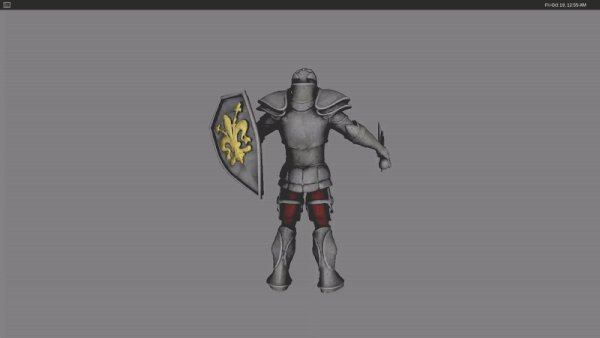
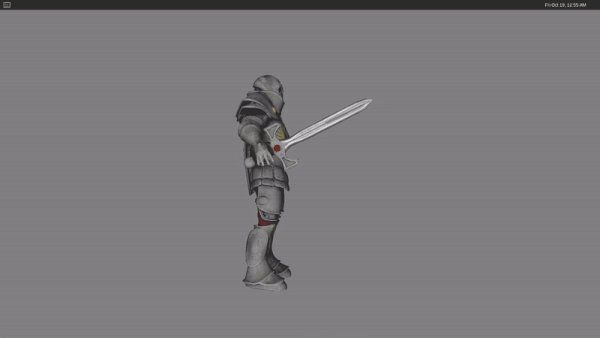
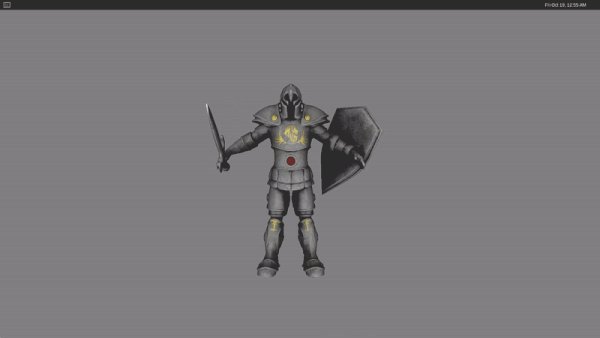
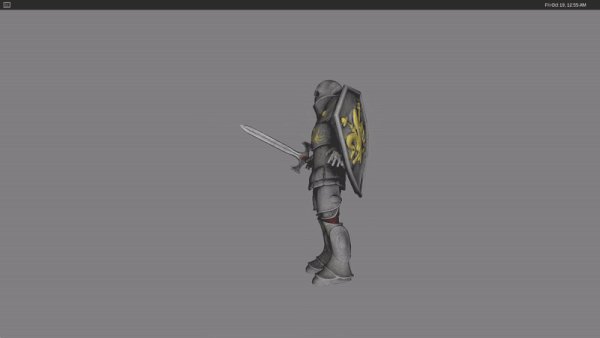
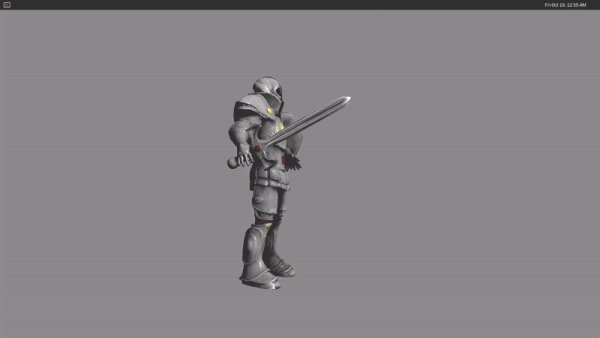
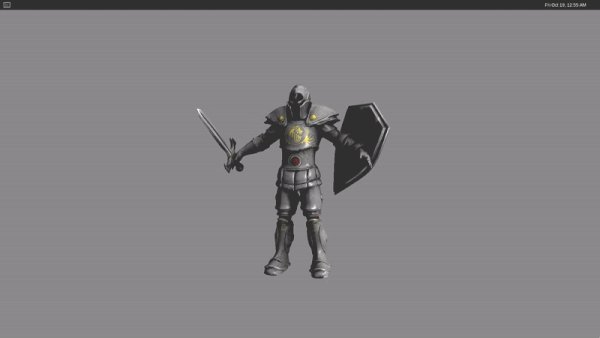
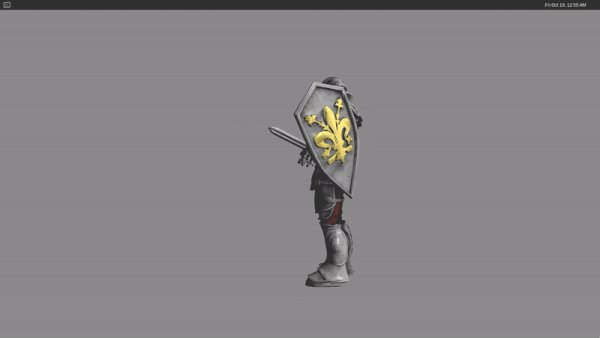
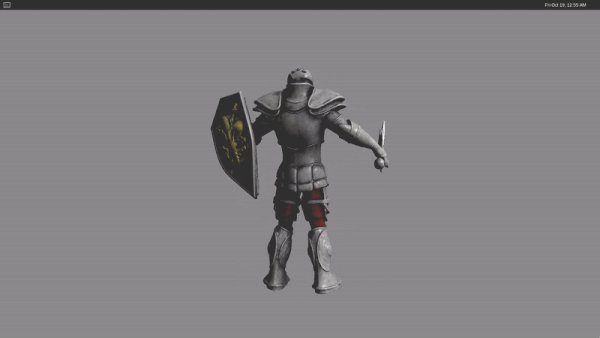
- ModelViewer: This demo expands the ModelLoaderBasics example with:
- An arcball camera
- Multiple and different scenes (Knight, Dragon, Car, etc.)
- More advanced shaders for directional per-pixel specular light with support for gloss and normal maps.

- S01_SimpleTriangle: This demo shows how to render a single-colored Triangle using OpenGL ES. This sample serves as a good introduction to the OpenGL ES 2 Pipeline and the abstraction classes that the DemoFramework provides. It's basically the typical 'Hello World' program for graphics.

- S02_ColoredTriangle: This example shows how to render a vertex colored Triangle using OpenGL ES. This demonstrates how to add more than vertex positions to the vertex attributes. This is basically the same as the S01 example, it just adds vertex colors to the shader.

- S03_Transform: This demo renders an animated vertex colored triangle. This shows how to modify the model matrix to rotate a triangle and how to utilize demoTime.DeltaTime to do frame rate independent animation.

- S04_Projection: This example shows how to:
- Build a perspective projection matrix.
- Render two simple 3D models using frame rate independent animation.

- S06_Texturing:
- S07 EnvironmentMapping:
- S08 EnvironmentMappingRefraction:
- S09 VIV_direct_texture:
- T3DStressTest:
- VIVDirectTextureMultiSampling:
GLES3
- Bloom:
- D1_1_VBOs:
- D1_2_VAOs:
- DFGraphicsBasic2D:
- DFNativeBatch2D:
- DFSimpleUI100:
- DFSimpleUI101:
- E1_1_VBOs:
- E1_2_VAOs:
- E2_1_CopyBuffer:
- E3_0_InstacingSimple:
- E4_0_PRestart:
- E6_0_MultipleRenderTargets:
- E7_0_ParticleSystem:
- EquirectangularToCubemap:
- FractalShader:
- FurShellRendering:
- GammaCorrection:
- HDR01_BasicToneMapping:
- ModelLoaderBasics:
- ModelViewer:
- MultipleViewportsFractalShader:
- ObjectSelection:
- OpenCL101:
- OpenCLGaussianFilter:
- ParticleSystem:
- S01_SimpleTriangle:
- S02_ColoredTriangle:
- S03_Transform:
- S04_Projection:
- S06_Texturing:
- S07_EnvironmentMapping:
- S08_EnvironmentMappingRefraction:
- S09_VIV_direct_texture:
- SRGBFramebuffer:
- Scissor101:
- Skybox:
- SpringBackground:
- T3DStressTest:
- TextureCompression:
- VerletIntegration101: