OpenGL Accelerated HTML Overlay Basics

|

|
| OpenGL Accelerated HTML Overlay |
|---|
 |
| Basics |
| Getting Started |
| Library User Manual |
| GStreamer |
| Examples |
| Performance |
| Contact Us |
Foundations
HTML Overlay offers an alternative for image signal processing. The key features are:
- Graphical operations accelerated by graphical API's, such as OpenGL.
- Webpage rendering with WebkitGTK, with javascript control and variable website refresh-rate
- Compatible with NVIDIA Jetson and IMX6.
- Compatible with x86 architecture and discrete GPUs.
How HTML Overlay works
This section illustrates how the overlay works. For future reference, the position (0,0) of the pixels will be in the top left corner.
The SMPTE pattern will be used as the background image, and the RidgeRun logo will be overlaid over the first image. For reference, the SMPTE image has a size of 1920x1080, and the RidgeRun logo has a size of 1280x720.
 |
 |
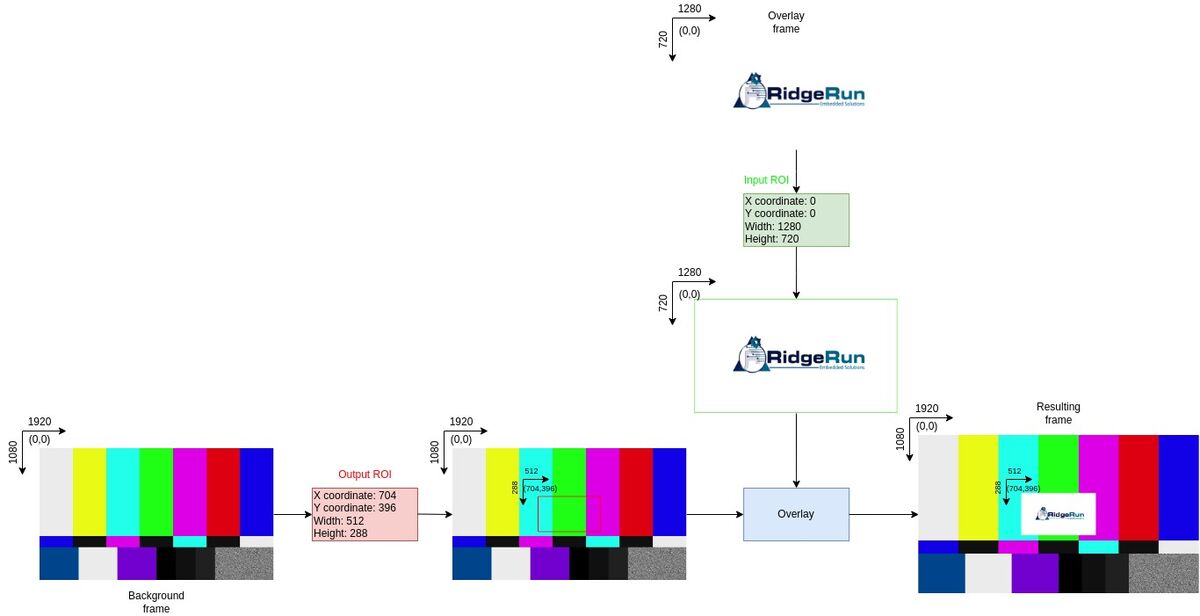
In this demonstration, we will overlay the RidgeRun logo in the center of the SMPTEimage. In this case, the input Region of Interest (ROI) for the RidgeRun logo will be the whole image. For the output ROI, where the logo will be displayed, we have to adjust its dimension by scaling down the logo and placing the location in the center. In summary:
- Input ROI:
- X coordinate: 0
- Y coordinate: 0
- Width: 1280
- Height: 720
- Output ROI:
- X coordinate: 704
- Y coordinate: 396
- Width: 512
- Height: 288
The following flow diagram shows how the overlay is applied according to the ROIs that were previously defined. The dimension for the logo was 1280x720 pixels but, in order to keep a good relationship between the logo and the main displayed image (SMPTEimage), the logo was downscaled to 512x288 pixels.
 |
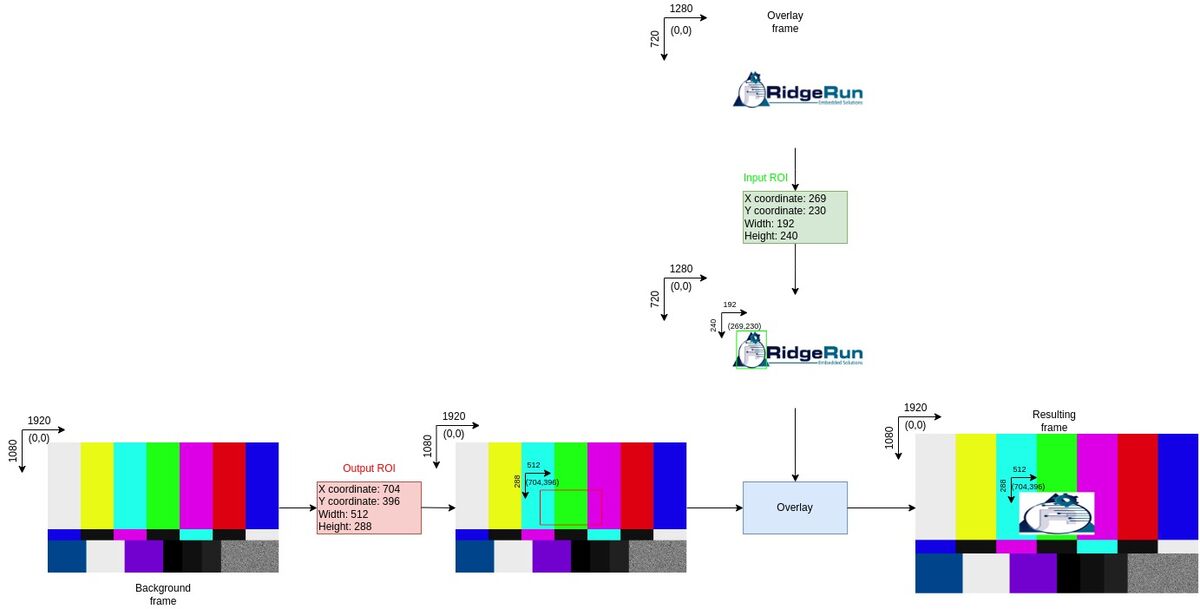
Now, let's say we just want the icon or mark from the RidgeRun logo to be displayed. To do that, adjust the input ROI to crop only the icon. And let's going to say that we want to keep the same resolution as if the image to be in front of the SMPTEimage image has the same dimension as the whole RidgeRun logo. That means keeping a resolution of 512x288 instead of using the cropped dimension size of 192x240.
- Input ROI
- X coordinate: 269
- Y coordinate: 230
- Width: 192
- Height: 240
- Output ROI:
- X coordinate: 704
- Y coordinate: 396
- Width: 512
- Height: 288
The following flow diagram shows how the overlay is applied to the new ROI previously defined. Take a look at how the cropped area was successfully put in place, and since the cropped area dimension (192x240) is different from the output ROI dimension (512x288), the HTML Overlay can perfectly stretch in or out the logo to fit the desired area.
 |


