Test: Difference between revisions
Efernandez (talk | contribs) No edit summary |
Efernandez (talk | contribs) No edit summary |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
width:50%; | width:50%; | ||
display: grid; | display: grid; | ||
grid-template-columns: 1fr 1fr 1fr; | grid-template-columns: 1fr 1fr 1fr; | ||
place-items: center; | place-items: center; | ||
margin-left: auto; | |||
margin-right: auto; | |||
} | } | ||
.col-1 { | .col-1 { | ||
grid-column: 1; | grid-column: 1; | ||
| Line 30: | Line 26: | ||
.node { | .node { | ||
background-color: #f0f0f0; | background-color: #f0f0f0; | ||
font-weight:bold; | |||
border: 1px solid #ccc; | border: 1px solid #ccc; | ||
border-radius: | border-radius: 15px; | ||
text-align: center; | text-align: center; | ||
width: 100%; | width: 100%; | ||
| Line 39: | Line 36: | ||
align-items: center; /* Vertically centers the content */ | align-items: center; /* Vertically centers the content */ | ||
justify-content: center; /* Horizontally centers the content */ | justify-content: center; /* Horizontally centers the content */ | ||
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.2); | |||
} | |||
.node a { | |||
color: black; | |||
text-decoration:none; | |||
} | |||
.clickable { | |||
transition: background-color 0.3s ease, box-shadow 0.3s ease; | |||
cursor: pointer; | |||
} | |||
.clickable:hover { | |||
filter: saturate(80%); | |||
box-shadow: 0px 8px 12px rgba(0, 0, 0, 0.3); | |||
} | |||
.desition-container { | |||
width:100%; | |||
height:100%; | |||
filter: drop-shadow(0px 4px 6px rgba(0, 0, 0, 0.2)); | |||
} | |||
.desition-container:hover { | |||
filter: saturate(80%); | |||
filter: drop-shadow(0px 8px 12px rgba(0, 0, 0, 0.3)); | |||
} | |||
.desition { | |||
min-height: 100px; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); | |||
} | } | ||
| Line 79: | Line 109: | ||
padding-left: 10px; | padding-left: 10px; | ||
} | } | ||
.right-down-arrow { | |||
background-color: black; | |||
border: 1px solid; | |||
width: 100%; | |||
height: 100%; | |||
display: flex; | |||
min-height: 50px; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon( | |||
0 calc(50% - 2px), | |||
calc(50% + 2px) calc(50% - 2px), | |||
calc(50% + 2px) calc(100% - 15px), | |||
calc(50% + 7px) calc(100% - 15px), | |||
50% 100%, | |||
calc(50% - 7px) calc(100% - 15px), | |||
calc(50% - 2px) calc(100% - 15px), | |||
calc(50% - 2px) calc(50% + 2px), | |||
0 calc(50% + 2px)); | |||
} | |||
.right-down-line { | |||
background-color: black; | |||
width: 100%; | |||
height: 100%; | |||
display: flex; | |||
min-height: 50px; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon( | |||
0% calc(50% - 2px), | |||
calc(50% + 2px) calc(50% - 2px), | |||
calc(50% + 2px) 100%, | |||
calc(50% - 2px) 100%, | |||
calc(50% - 2px) calc(50% + 2px), | |||
0 calc(50% + 2px)); | |||
} | |||
.down-arrow { | |||
background-color: black; | |||
border: 1px solid; | |||
width: 100%; | |||
height: 100%; | |||
display: flex; | |||
min-height: 30px; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon( | |||
calc(50% + 2px) 0, | |||
calc(50% + 2px) calc(100% - 15px), | |||
calc(50% + 7px) calc(100% - 15px), | |||
50% 100%, | |||
calc(50% - 7px) calc(100% - 15px), | |||
calc(50% - 2px) calc(100% - 15px), | |||
calc(50% - 2px) 0); | |||
} | |||
.left-arrow { | |||
background-color: black; | |||
border: 1px solid; | |||
width: 100%; | |||
height: 100%; | |||
display: flex; | |||
min-height: 50px; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon( | |||
0% 50%, | |||
15px calc(50% - 7px), | |||
15px calc(50% - 2px), | |||
100% calc(50% - 2px), | |||
100% calc(50% + 2px), | |||
15px calc(50% + 2px), | |||
15px calc(50% + 7px)); | |||
} | |||
.horizontal-line { | |||
background-color: black; | |||
width: 100%; | |||
height: 100%; | |||
display: flex; | |||
/*https://bennettfeely.com/clippy/*/ | |||
clip-path: polygon( | |||
0% calc(50% - 2px), | |||
100% calc(50% - 2px), | |||
100% calc(50% + 2px), | |||
0% calc(50% + 2px)); | |||
} | |||
</style> | </style> | ||
<div class="container"> | <div class="container"> | ||
<div class="node col- | <div class="node col-1" style="background-color:#021FE2; color:white;">Do you need a custom driver?</div> | ||
<div class=" | <div class="down-arrow col-1"></div> | ||
<div class="node col- | <div class="node clickable col-1"><a href="https://developer.ridgerun.com/wiki/index.php/RidgeRun_Linux_Camera_Drivers/Expert_Camera_Driver_Services/Services_Provided#Linux_Drivers_Services">Check our Linux Driver Services!</a></div> | ||
<div class=" | <div class="down-arrow col-1"></div> | ||
<div class="node col- | <div class="node clickable col-1"><a href="https://developer.ridgerun.com/wiki/index.php/RidgeRun_Linux_Camera_Drivers/Available_Camera_Drivers/List_of_Tested_Camera_Sensors">Check tested drivers list!</a></div> | ||
<div class=" | <div class="down-arrow col-1"></div> | ||
<div class="node | <div class="desition-container col-1"><div class="node desition">Driver in the list?</div></div> | ||
<div class=" | <div class="horizontal-line col-2"></div> | ||
<div class=" | <div class="right-down-line col-3"></div> | ||
<div class="node col-1">YES</div> | <div class="down-arrow col-1"></div> | ||
<div class="node col-3">NO</div> | <div class="down-arrow col-3"></div> | ||
<div class=" | <div class="node col-1" style="background-color:#1ABA3F; color:white;">YES</div> | ||
<div class=" | <div class="node col-3" style="background-color:#EB1E07; color:white;">NO</div> | ||
<div class="node col-1">Check our hiring process!</div> | <div class="down-arrow col-1"></div> | ||
<div class="left- | <div class="down-arrow col-3"></div> | ||
<div class="node col-3">Check the client requirements!</div> | <div class="node clickable col-1"><a href="https://developer.ridgerun.com/wiki/index.php/RidgeRun_Linux_Camera_Drivers/Available_Camera_Drivers/Custom_Driver_Development#Hiring_Process">Check our hiring process!</a></div> | ||
<div class=" | <div class="left-arrow col-2"></div> | ||
<div class="node col-1">Contact Us!</div> | <div class="node clickable col-3"><a href="https://developer.ridgerun.com/wiki/index.php/RidgeRun_Linux_Camera_Drivers/Expert_Camera_Driver_Services/Client_Requirements">Check the client requirements!</a></div> | ||
<div class=" | <div class="down-arrow col-1"></div> | ||
<div class="node col-1">Driver Delivery!</div> | <div class="node clickable col-1"><a href="https://www.ridgerun.com/contact" target="_blank">Contact Us!</a></div> | ||
<div class="down-arrow col-1"></div> | |||
<div class="node col-1" style="background-color:#021FE2; color:white;">Driver Delivery!</div> | |||
</div> | |||
}} | }} | ||
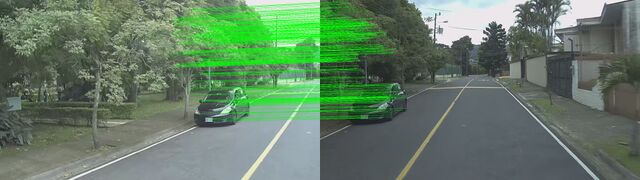
[[File:Stitching match visualization.jpg|640px|frameless|center|alt=This is the alternative text]] | |||
<noinclude> | <noinclude> | ||
[[Category:RidgeRun Linux Camera Drivers Templates]] | [[Category:RidgeRun Linux Camera Drivers Templates]] | ||
</noinclude> | </noinclude> | ||